環境
・Blender3.6
作り方
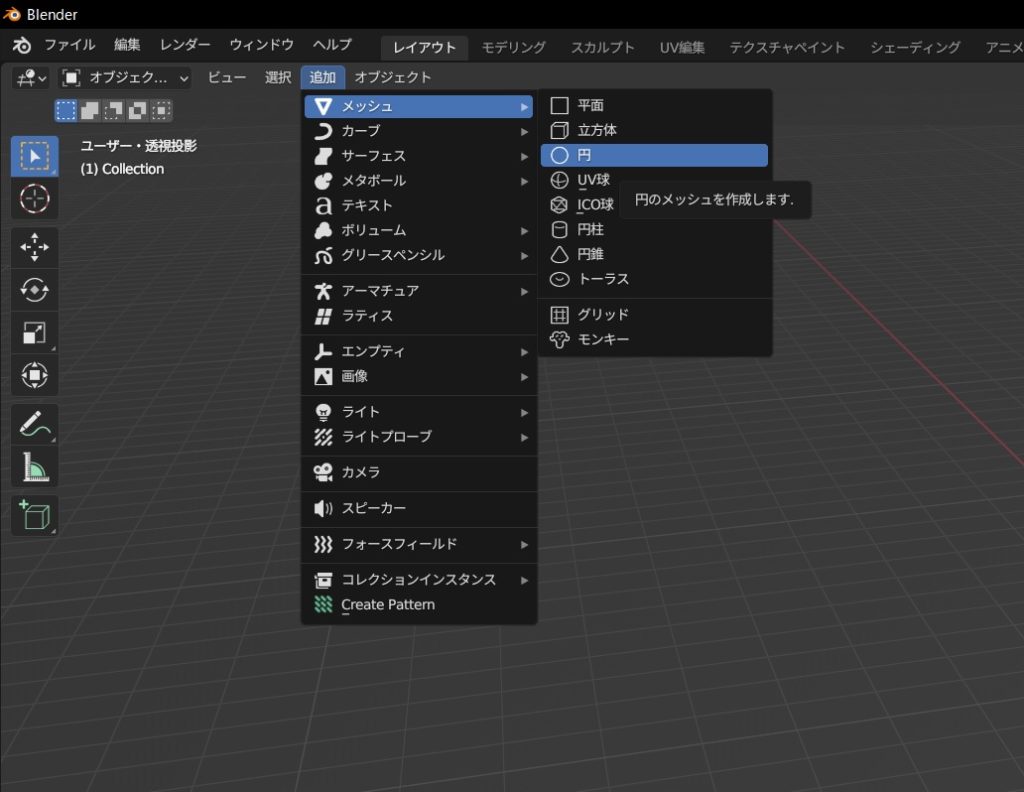
円のオブジェクト作成
「追加」⇒「メッシュ」⇒「円」からオブジェクトを追加する。

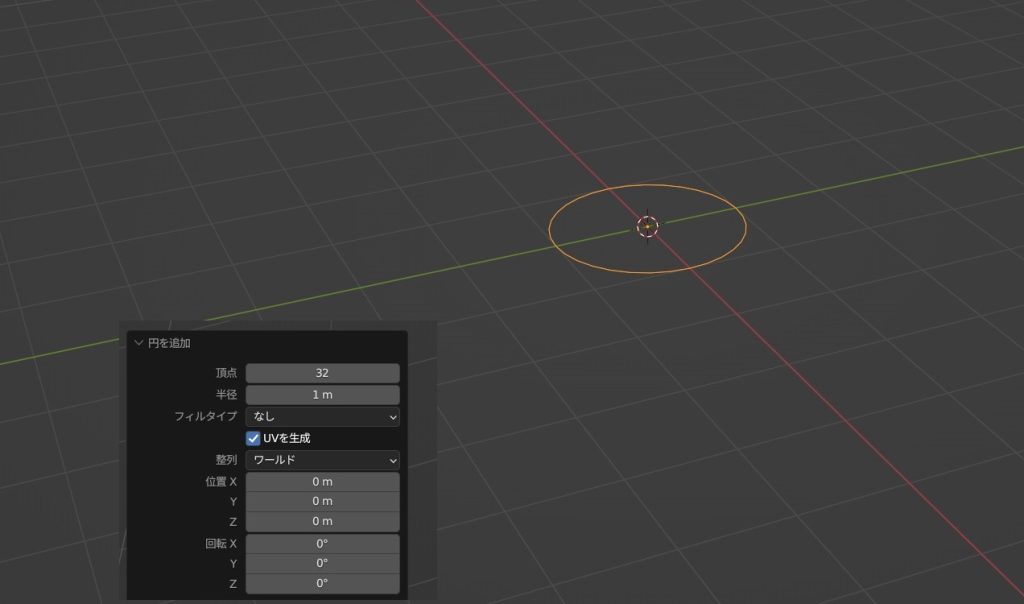
頂点数はとりあえず「32」にしておく。

スカート部分の作成1
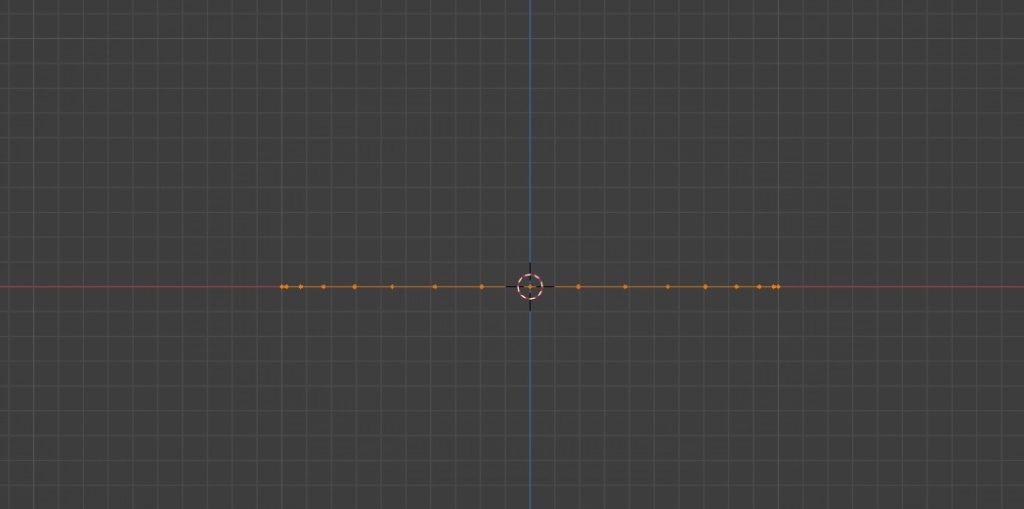
頂点を全部選択する。

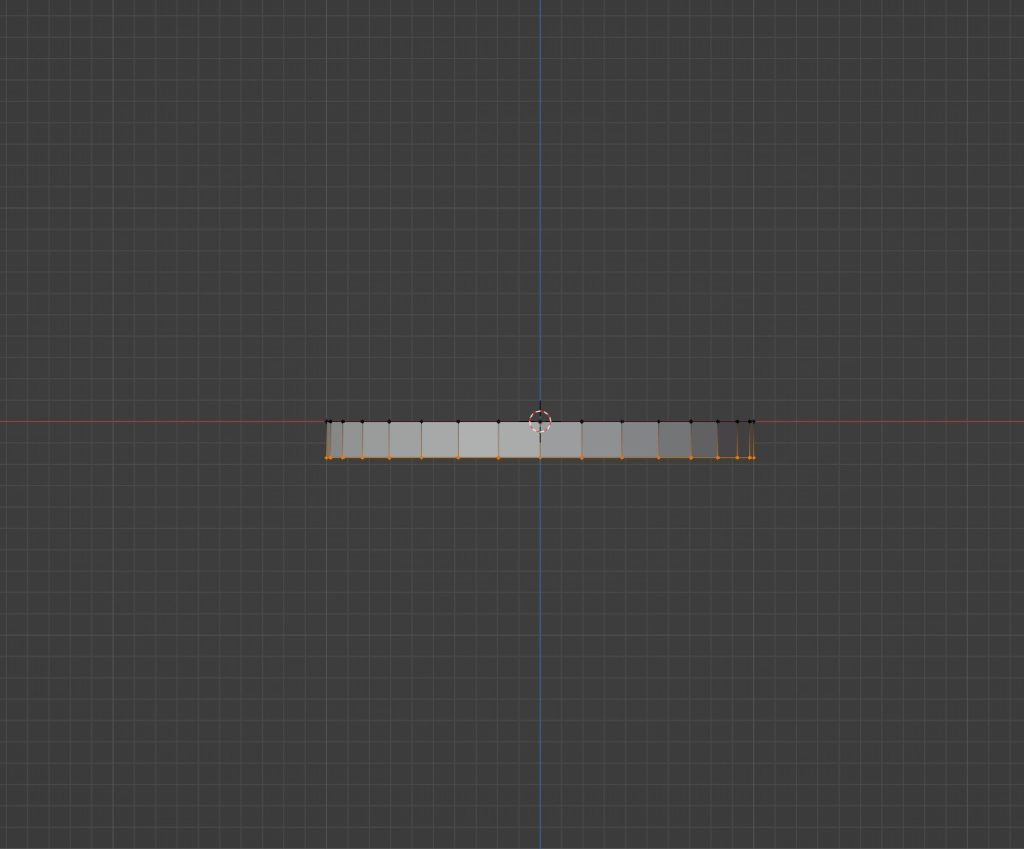
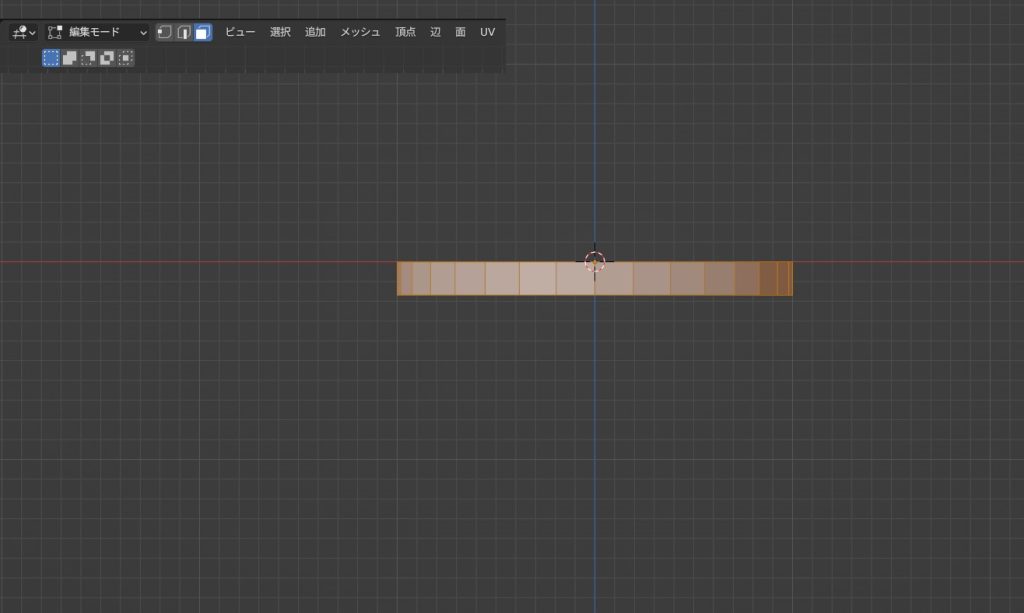
「E」で複製してZ方向に伸ばす。

選択モードを「面選択」に変更して、面を全部選択する。

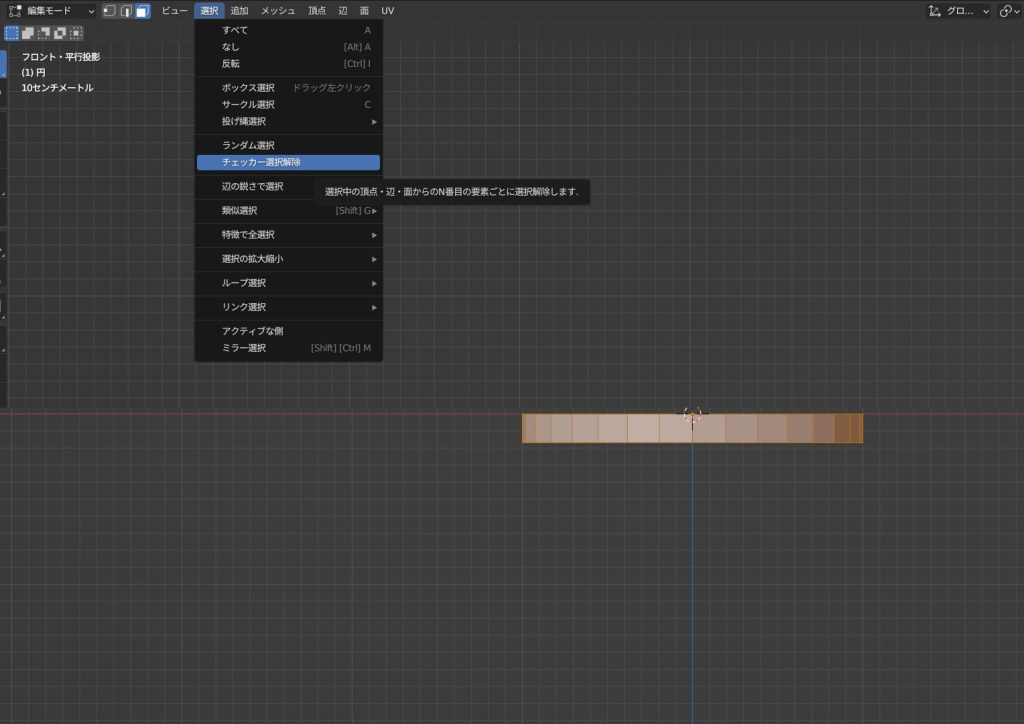
「選択」⇒「チェッカー選択解除」をクリックする。

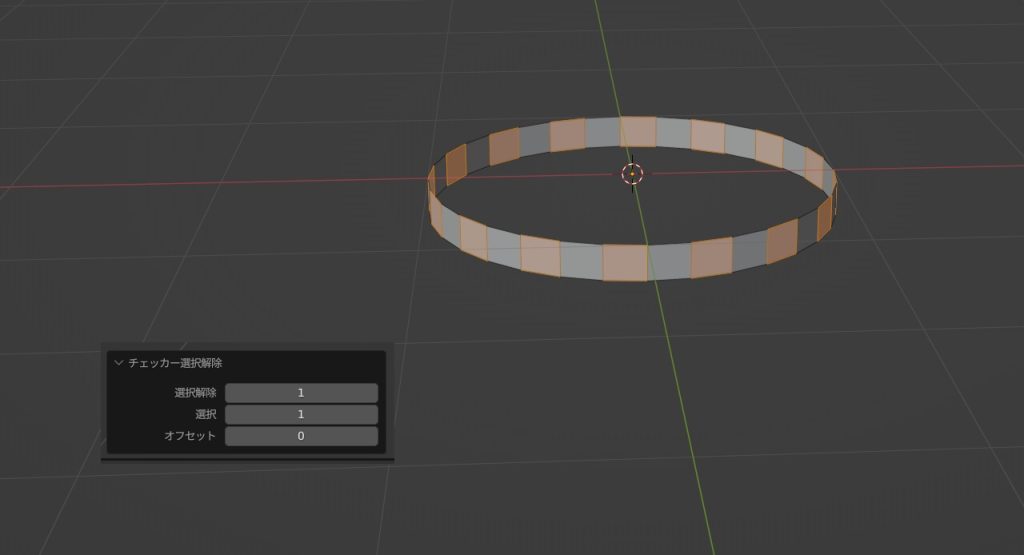
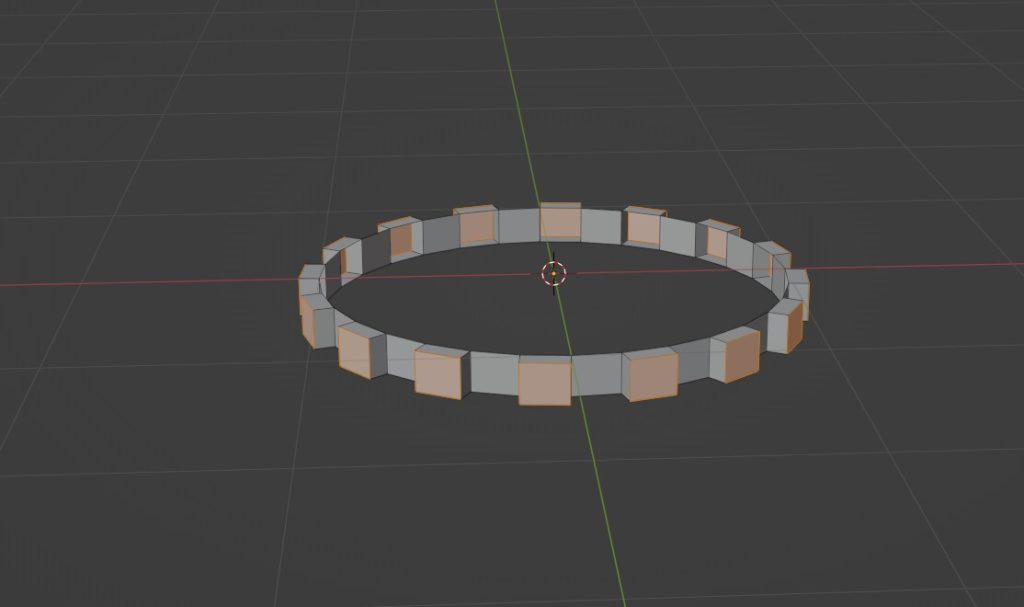
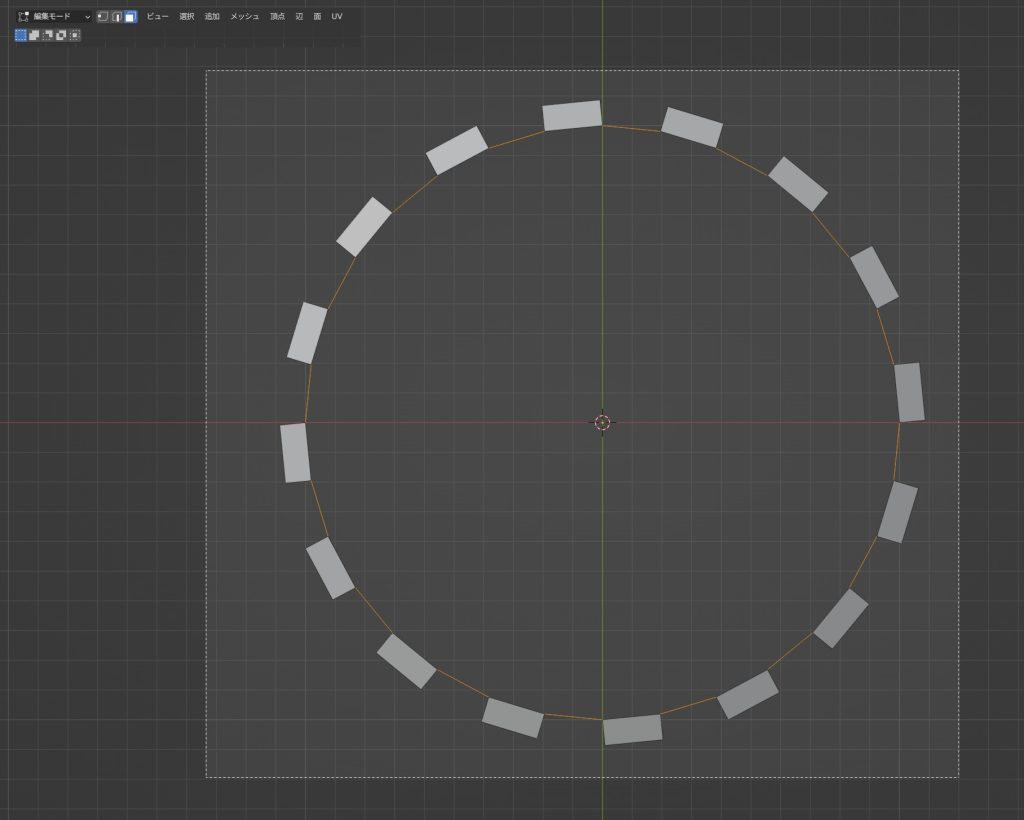
下記のように1面飛ばしで選択される。

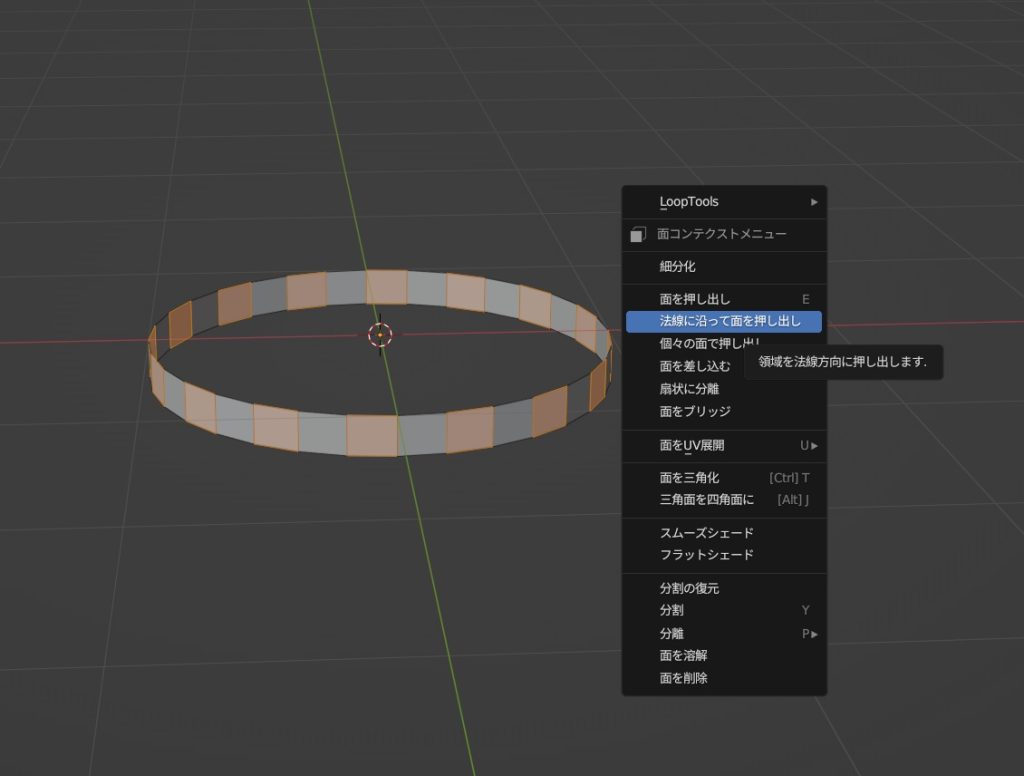
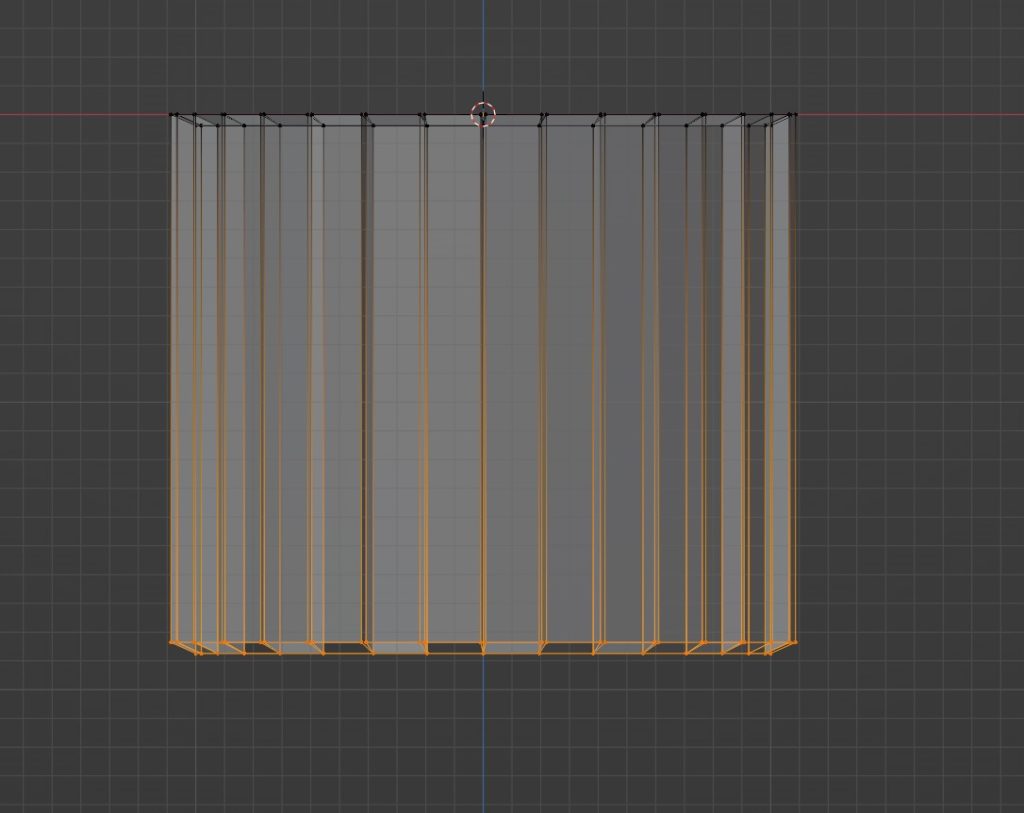
「右クリック」⇒「法線に沿って面を押し出し」をクリックする。

外側に押し出す。

スカート部分の作成2
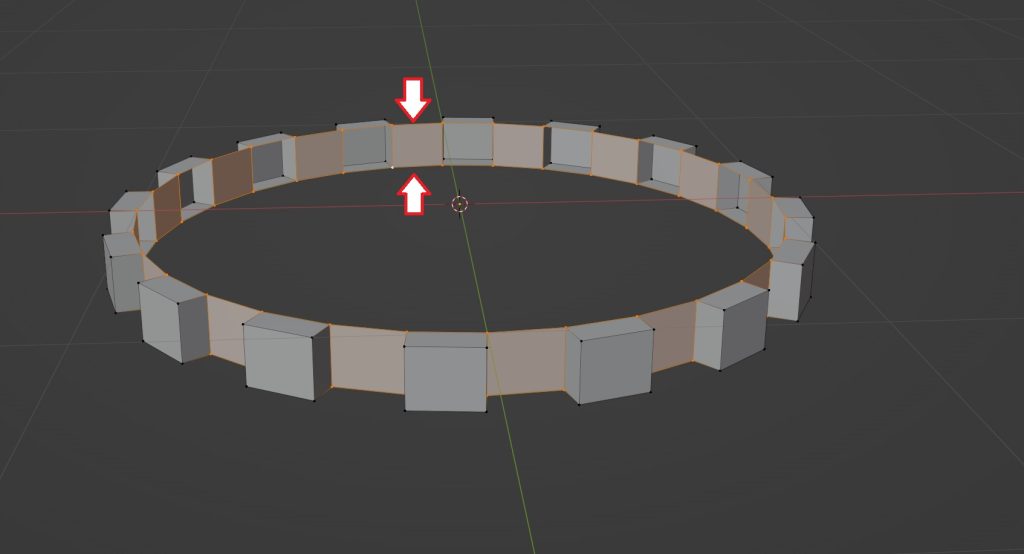
内側の頂点を選択する。

下に下げる。

見上げる方向に視点を移動する。

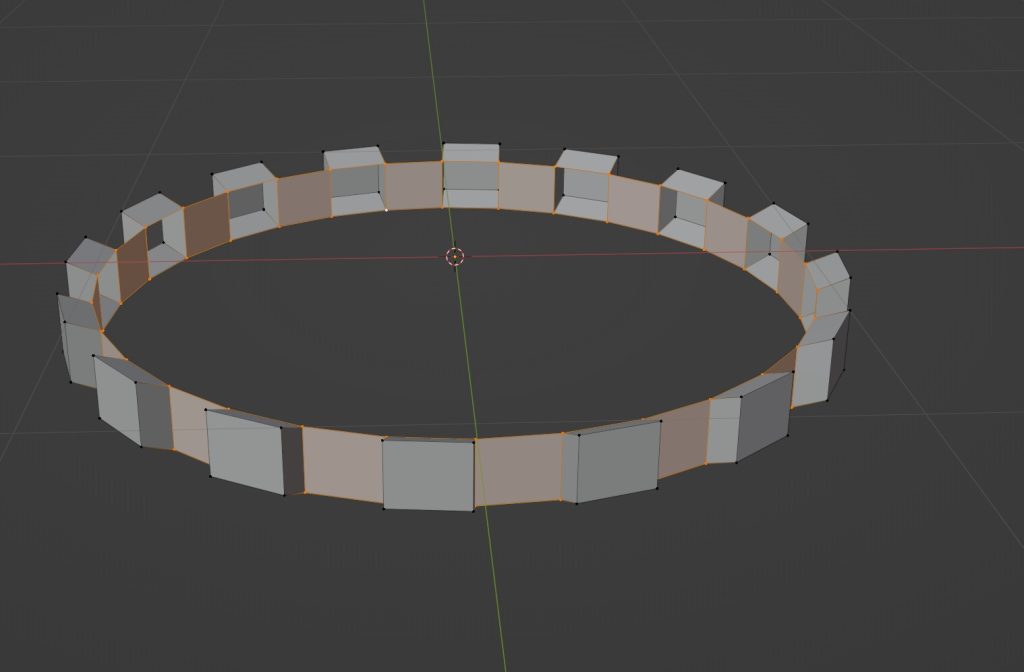
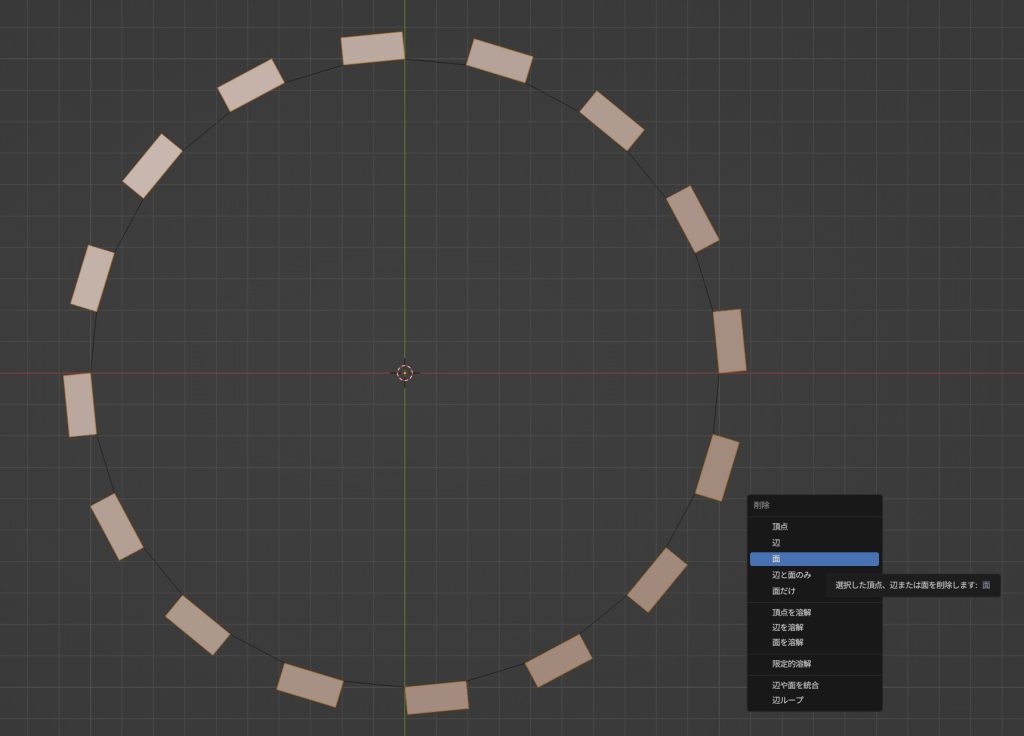
面選択モードにしてフリル部分の面を選択する。

面を削除する。

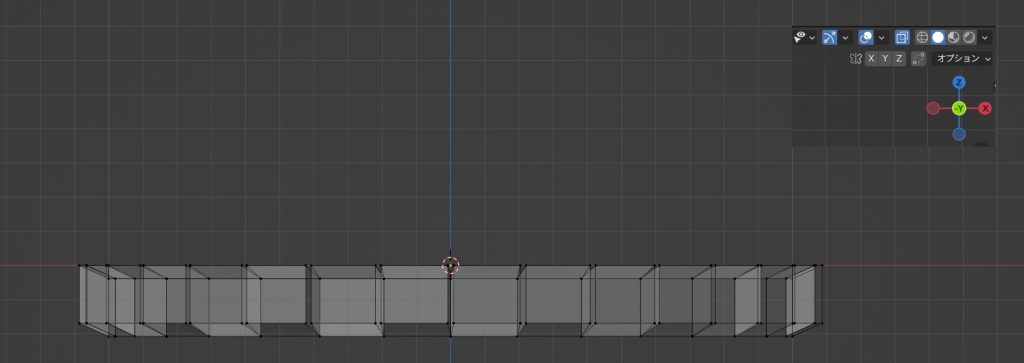
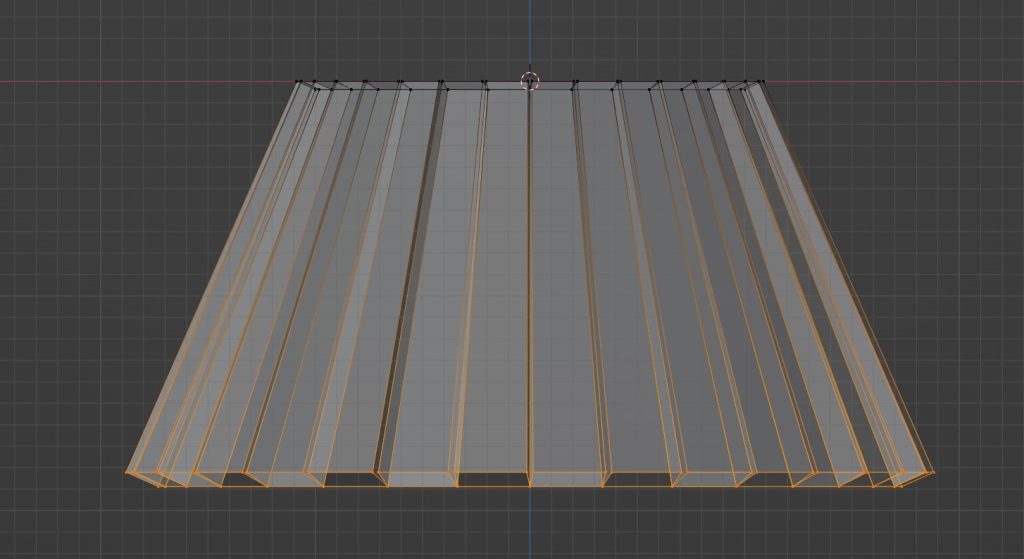
正面に視点を動かし「透過表示切替」をクリックする。

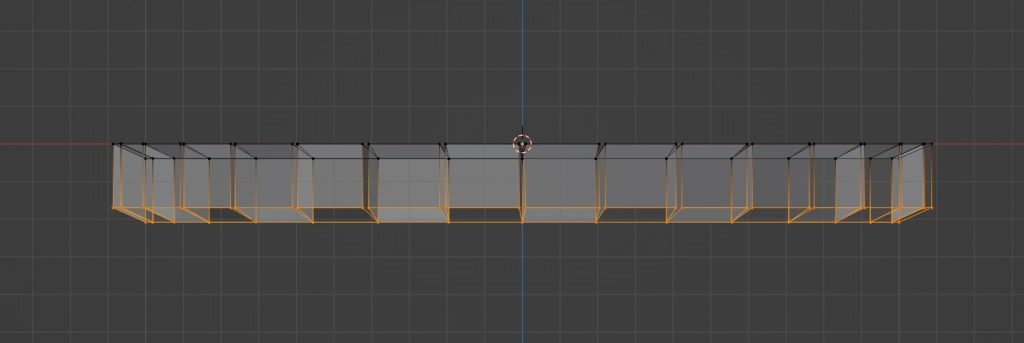
スカートの下部分を選択する。

下に押し下げる。

「S」キーで拡大する。

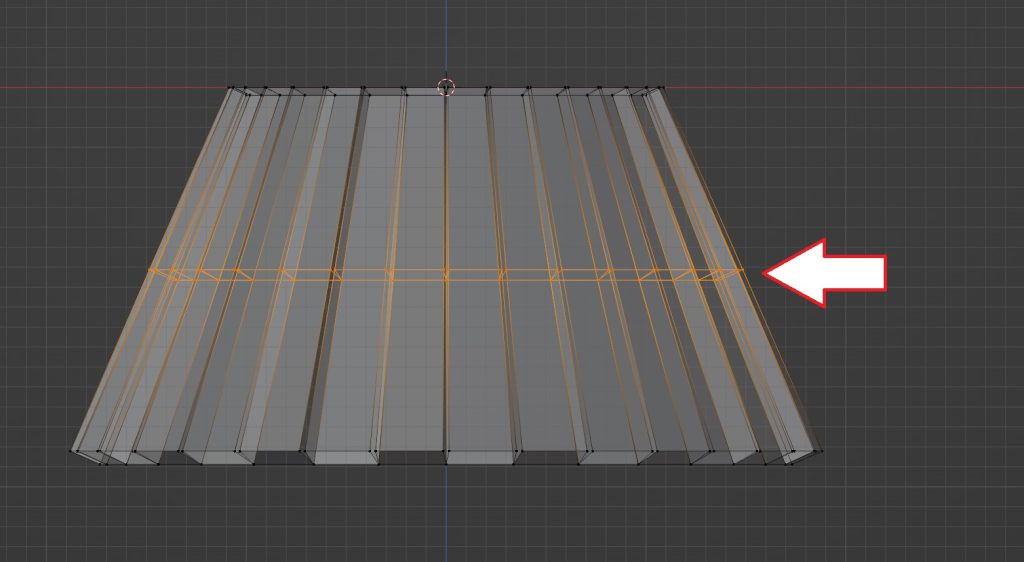
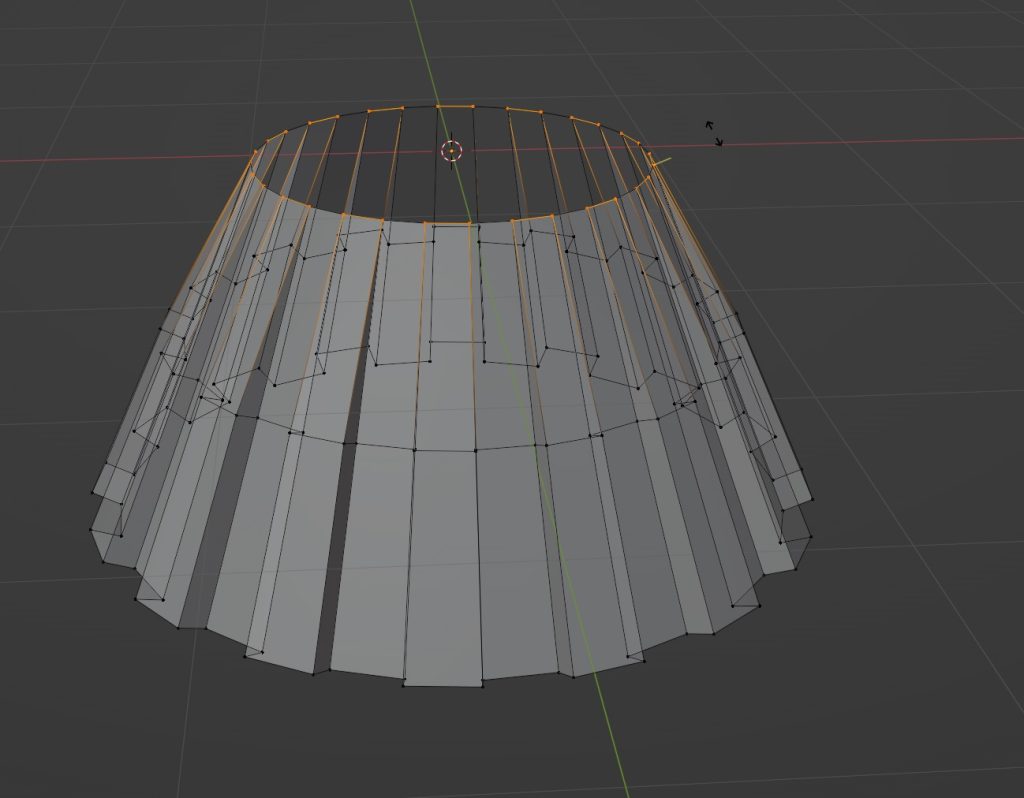
「ctr + r」キーでスカートにループカットを入れる。

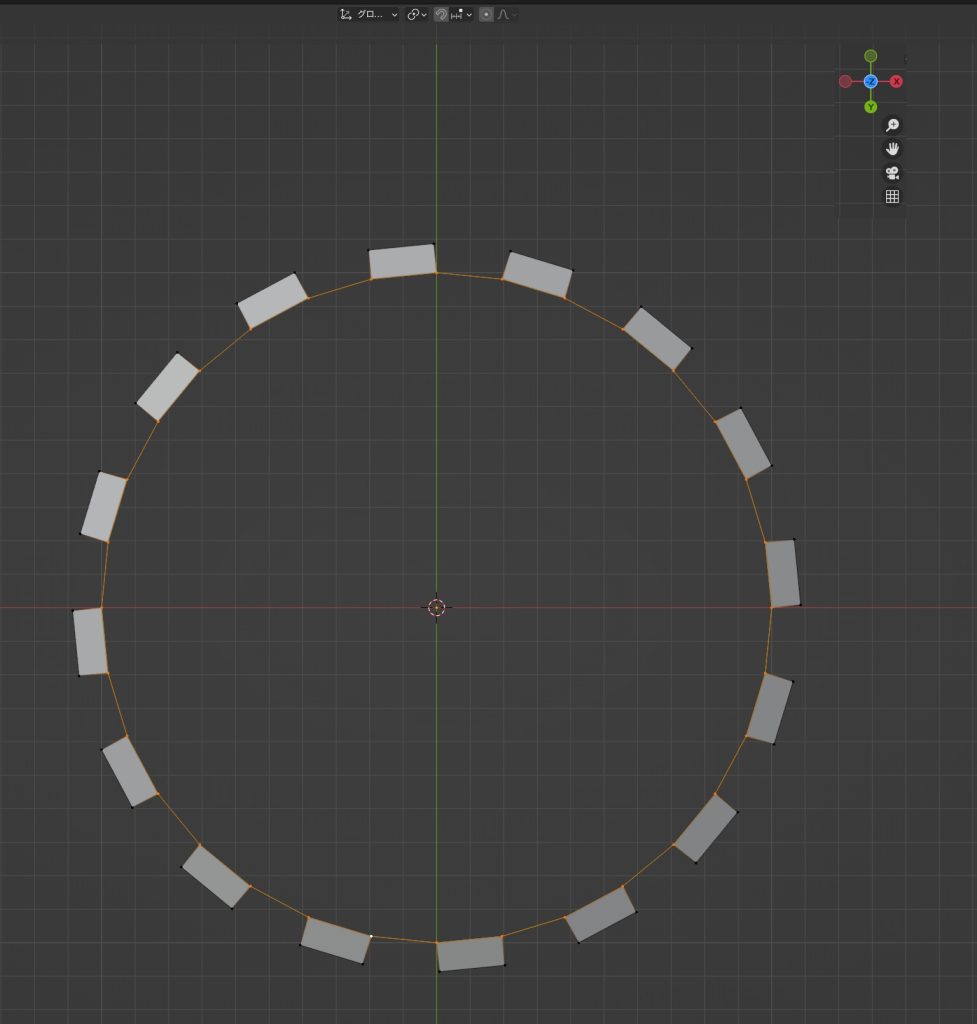
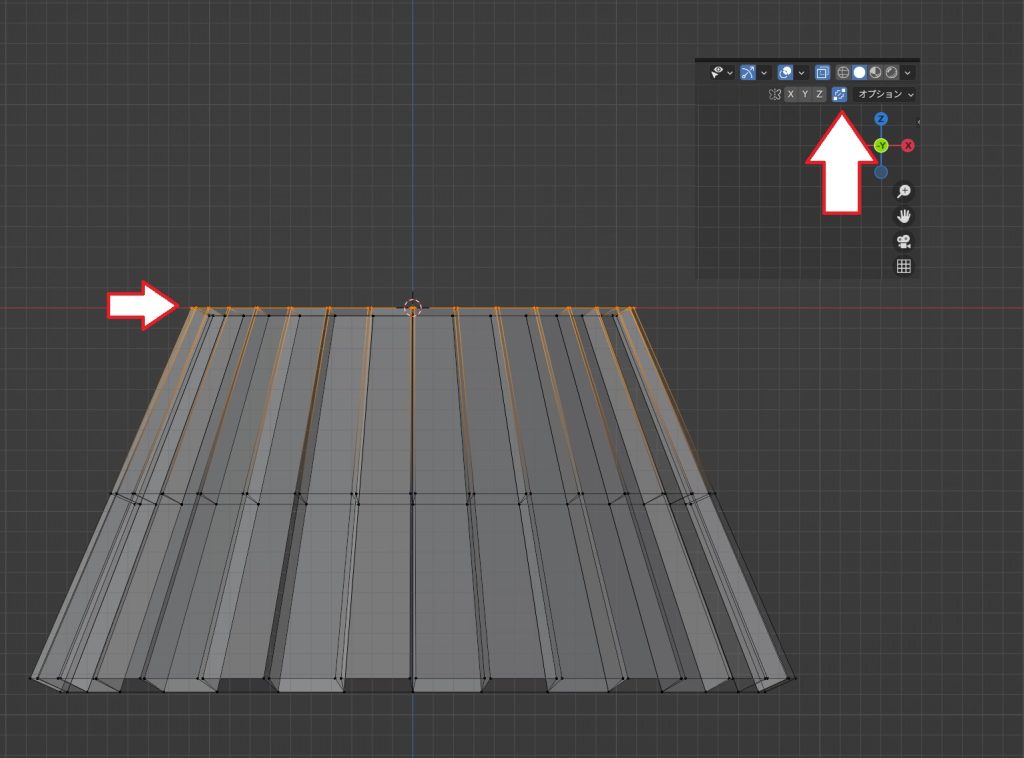
画面右上の「自動頂点マージ」を選択して、スカートの一番上の円を選択する。

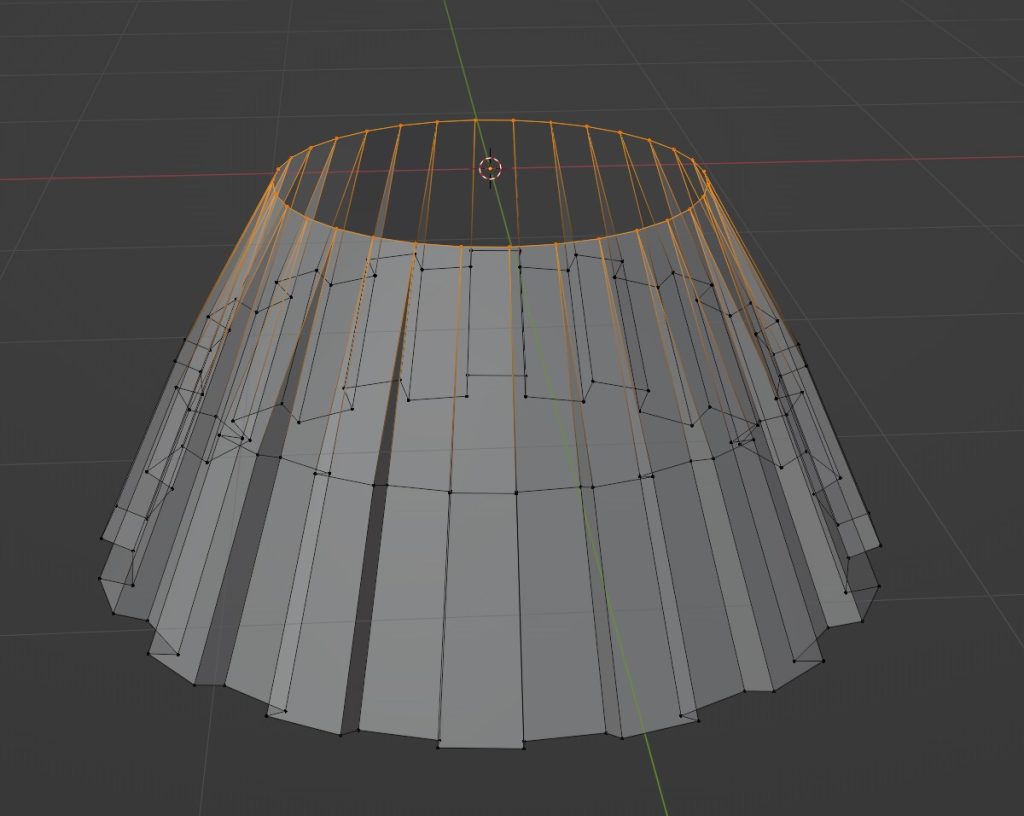
「gg」キーで内側にスライドさせる。

内側の円とくっついたら下記のように表示される。

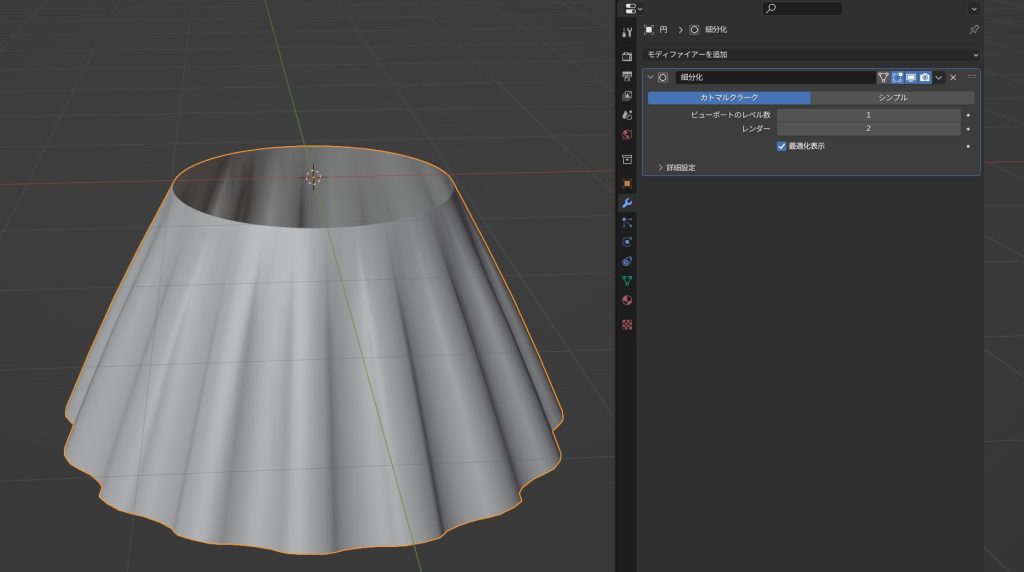
オブジェクトにスムーズシェイドを適用させる
モディファイアーから「サブディビジョンサーフェイス」を追加する

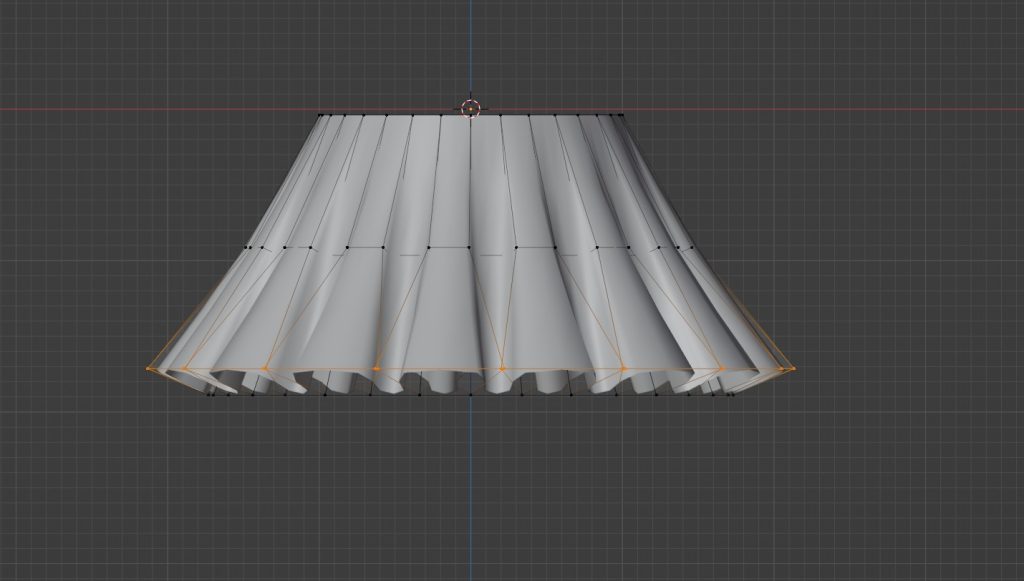
最後に「alt+s」キー、「s」キーでスカートの下方部を調整する

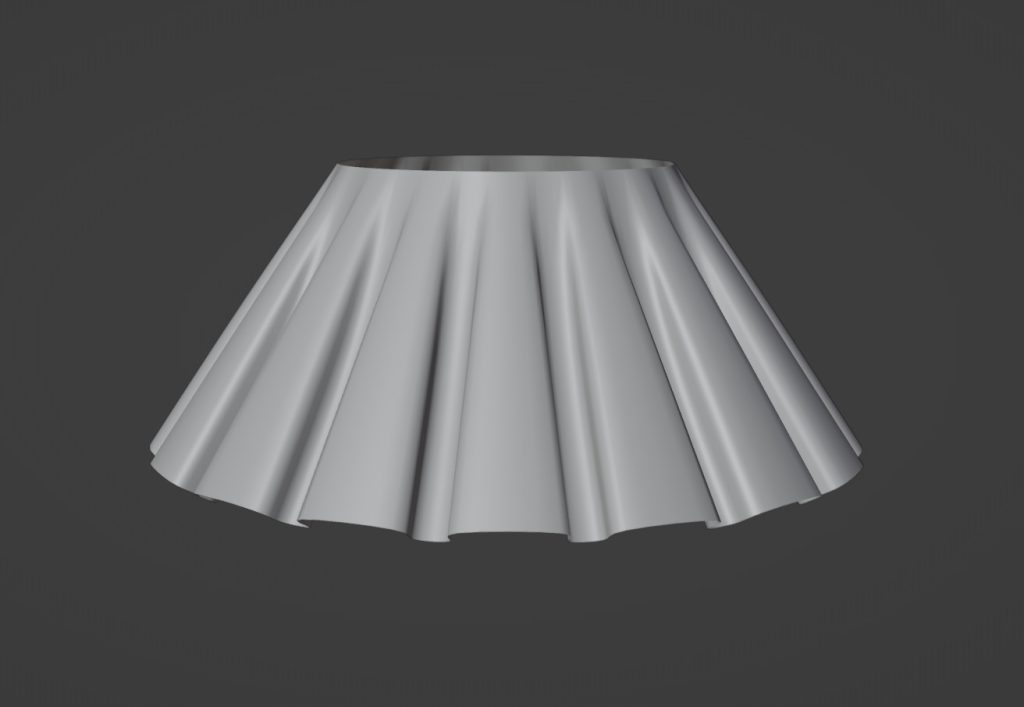
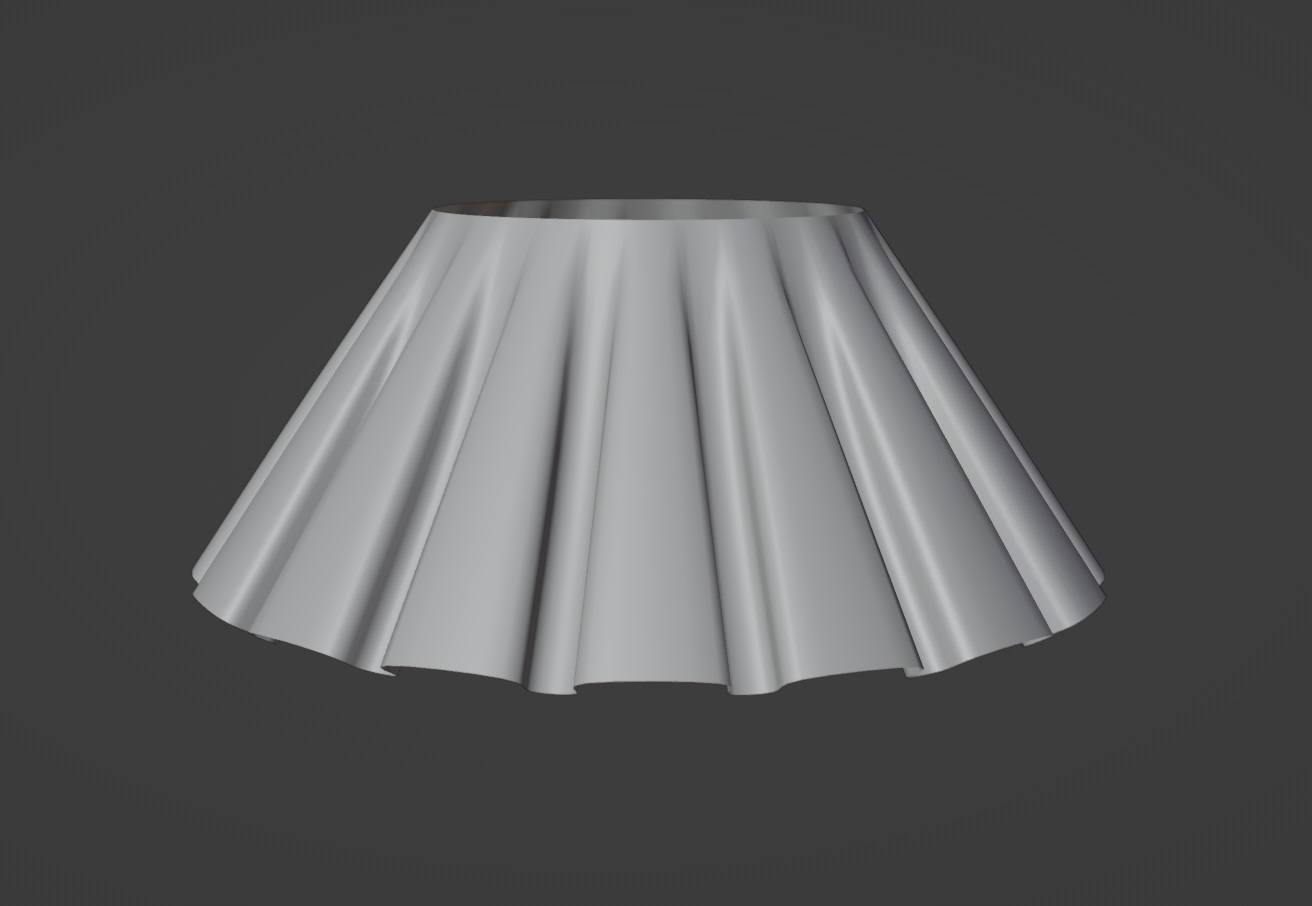
完成

動画でも手順を公開しているので参考程度に見てくれたらわかりやすいかも。



コメント