経緯
Blender等でモデリングして最後にテクスチャを描く作業をしていた時、目のテクスチャでどうしようとなることがあった。
お顔で一番大事な「目」をペンタブで描いてみたが綺麗にできなかった。
ペンタブを使わずに画像処理ソフトで作ったら簡単にそれっぽいのが出来た。
目のテクスチャは、答えがなく人それぞれで図柄が変わるから一例として見ていただければと思う。
使用ソフト
Gimp(フリーソフト)
制作
目の黒枠
Gimpを起動して左上のタブから「ファイル」→「新しい画像」をクリック
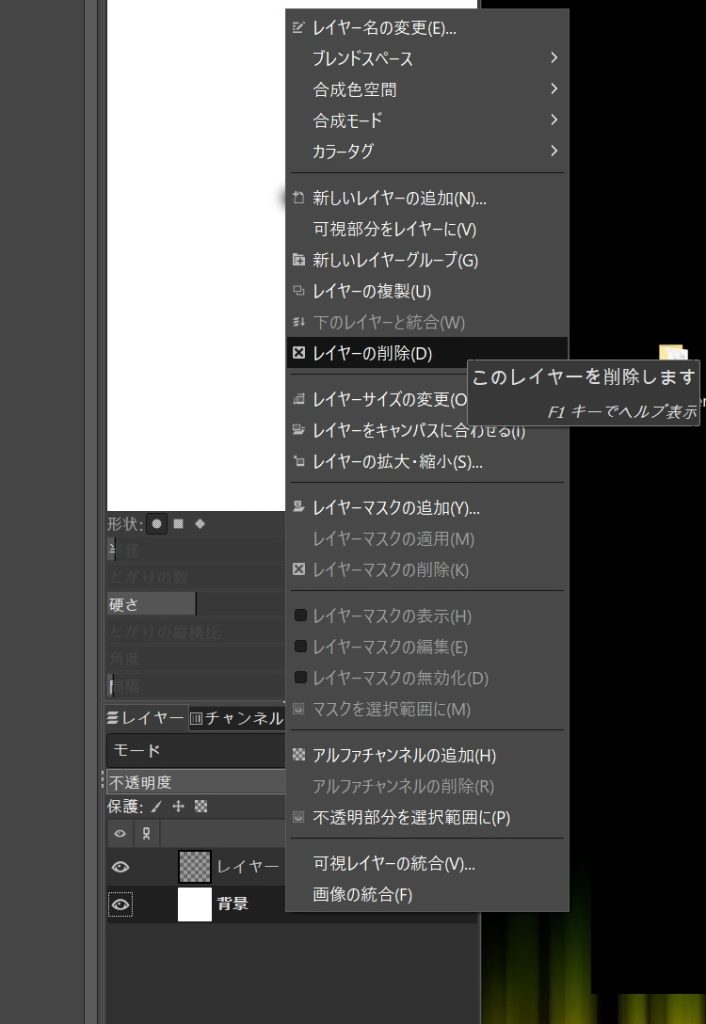
「レイヤー」→「新しいレイヤーの追加」をクリック
新規作成時の初期レイヤー(背景白地レイヤー)を削除

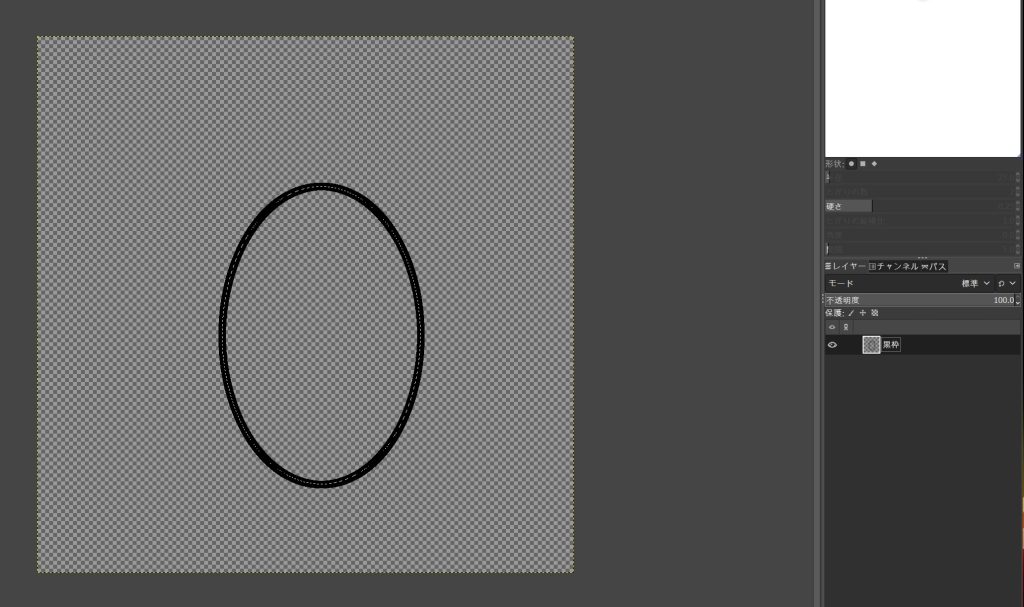
追加したレイヤーに黒枠を作る。
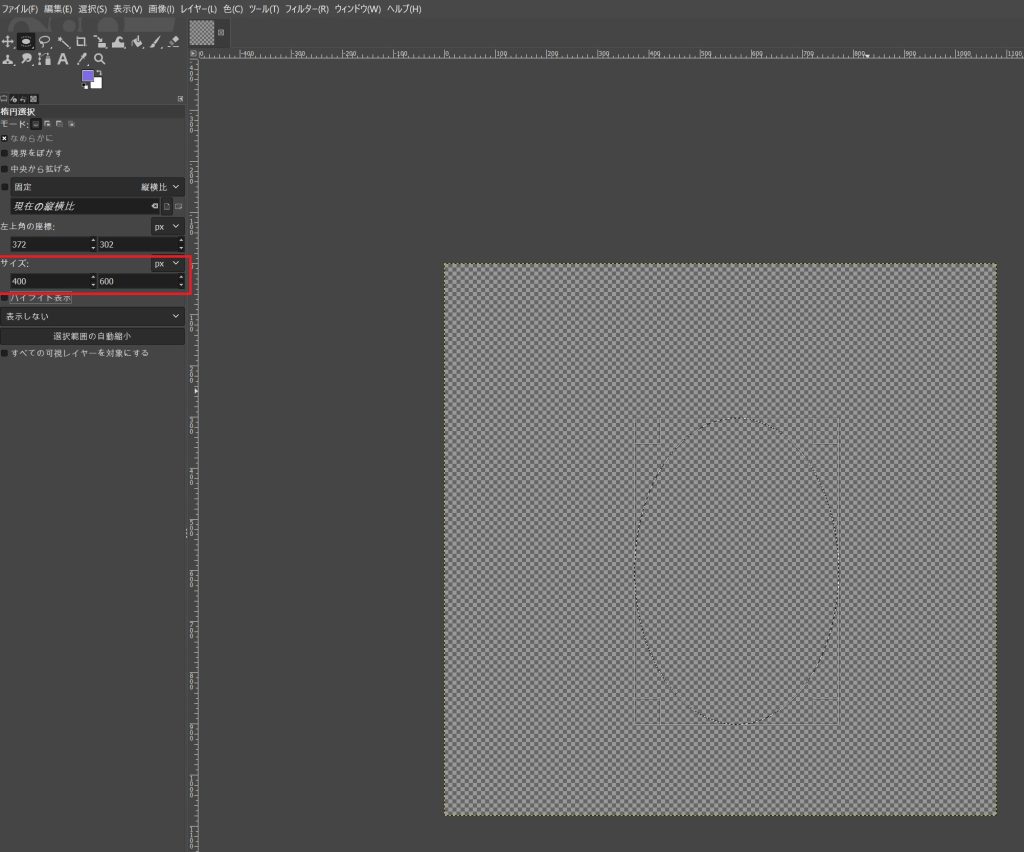
「楕円選択」をクリックしてキャンバス内に描く。
サイズは画面左のパネルから400×600pixと入力する。

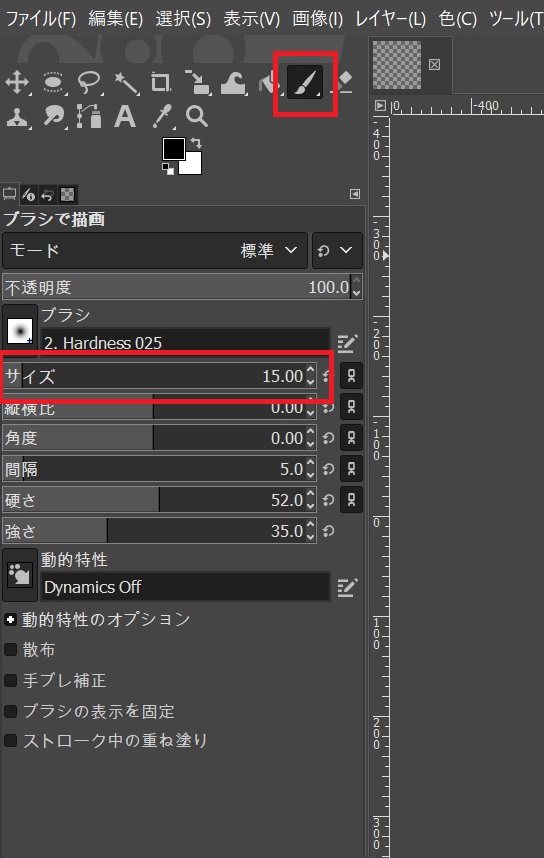
ブラシのサイズを変更する。
ブラシアイコンをクリックしてサイズを15と変更する。

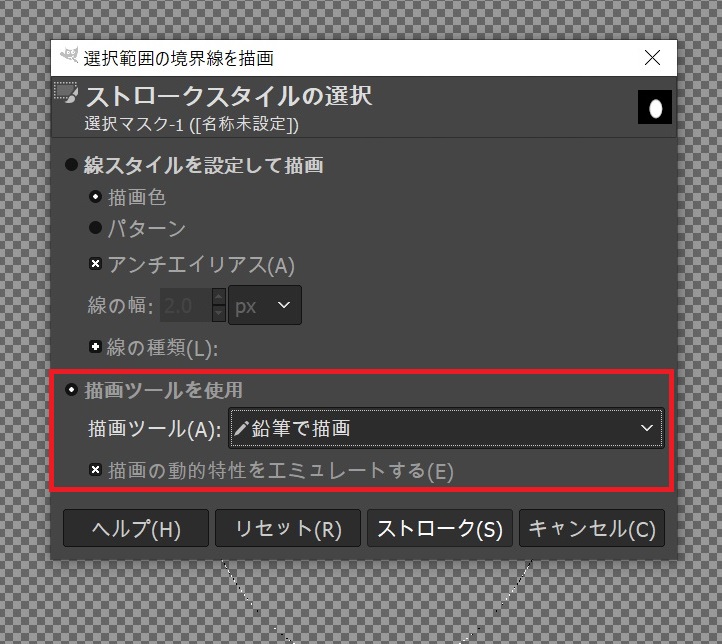
「編集」→「選択範囲の境界線を描画」をクリック
「描画ツールを使用」を選択して描画ツールを「鉛筆で描画」にする。

黒枠が描画された。

下地
目の下地色塗る。
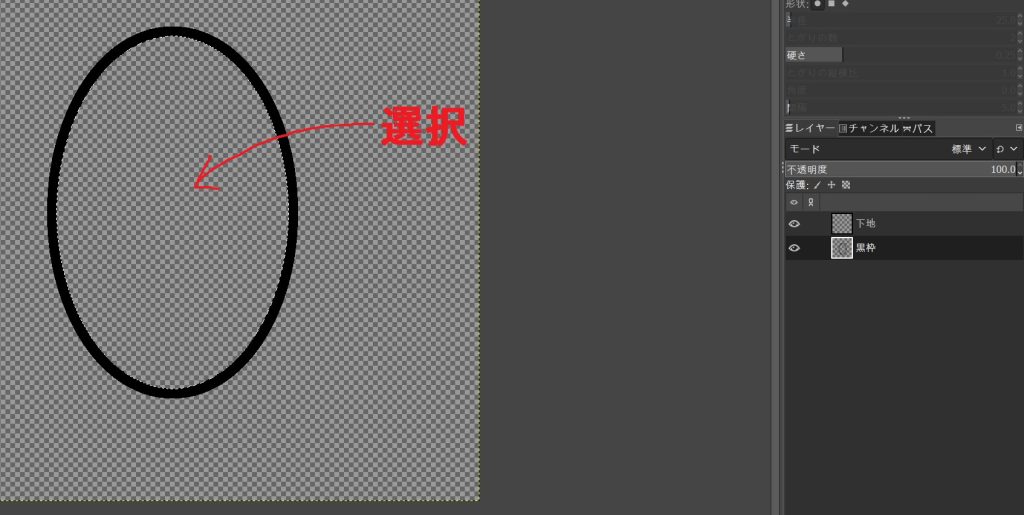
新規レイヤーを追加する。ここでは「下地」と名前を変更する。
黒枠のレイヤーを選択して「ファジー選択ツール」で黒枠の内側をクリックする。

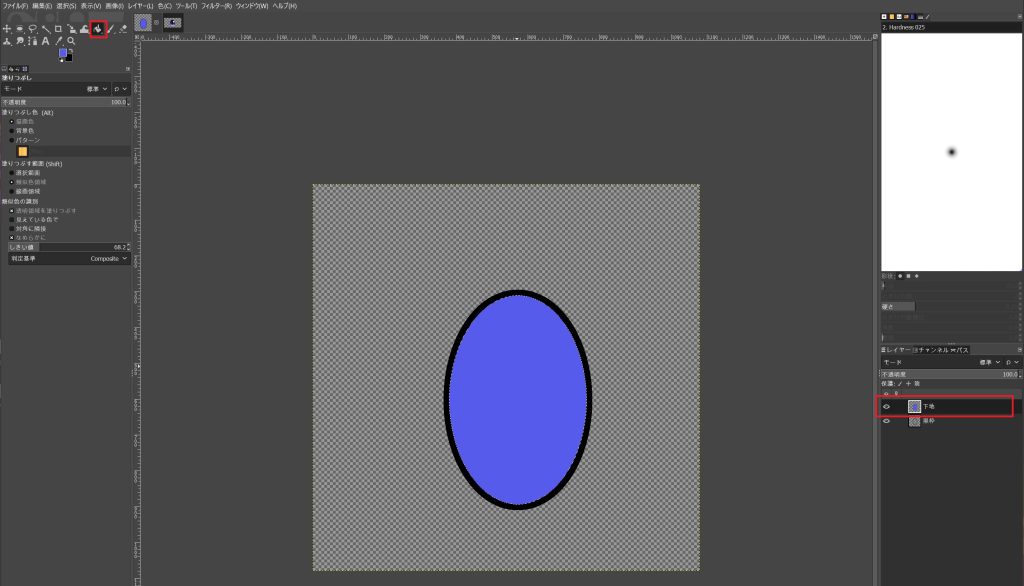
下地レイヤーを選択して「塗りつぶしツール」を使用して描く。

グラデーション
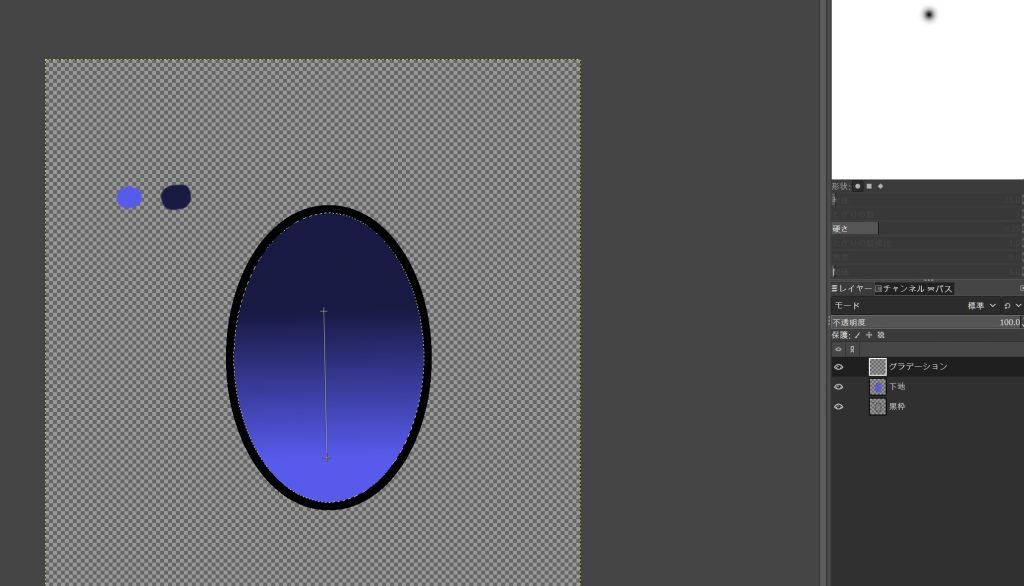
目の上から下にかけてグラデーションをつける。
新規レイヤーを追加する。
下地色と暗めの色を調色する。

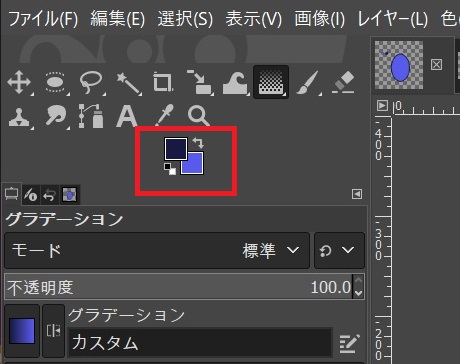
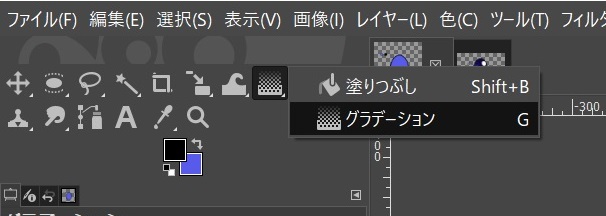
グラデーションツールは塗りつぶしツール内に含まれている。
アイコンを左クリックした状態でグラデーションに切り替える。

マウスをクリックした状態で上から下に動かせばグラデーションがかかる。

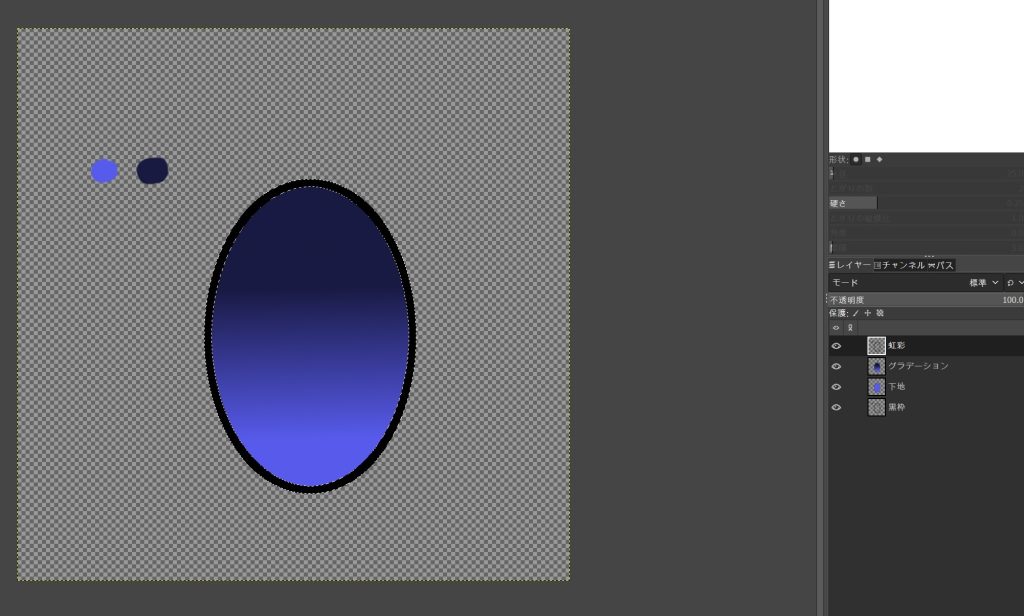
虹彩
虹彩部分を作っていく。
レイヤーを追加する。
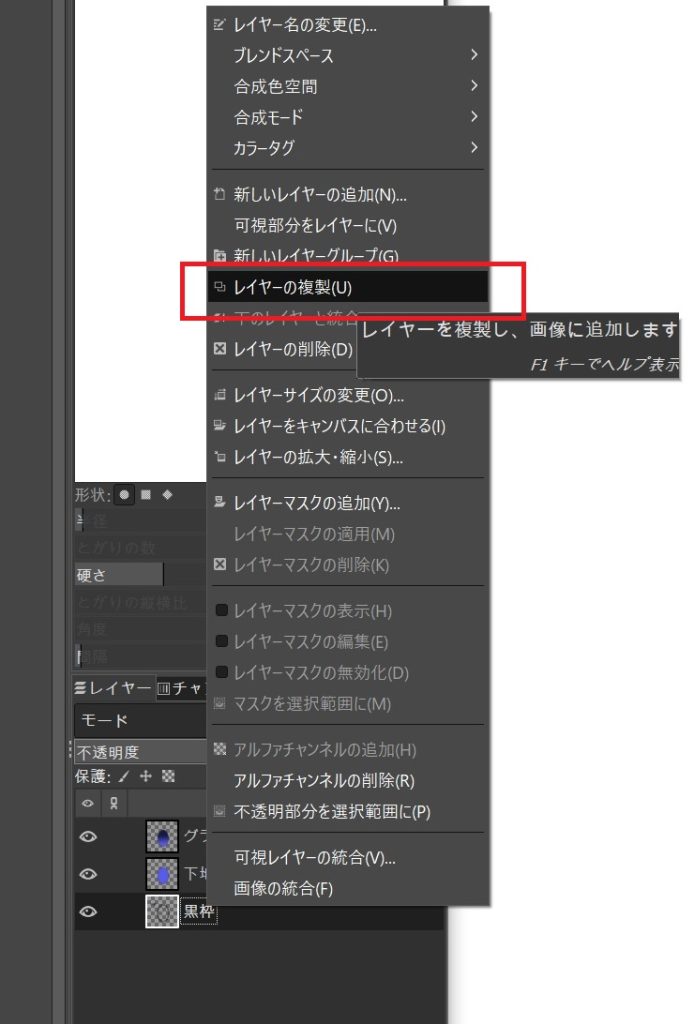
黒枠レイヤー上で右クリックして「レイヤーの複製」をクリック。

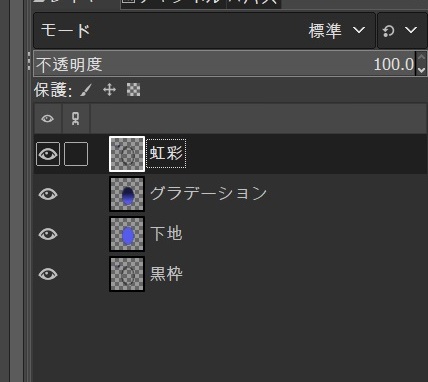
グラデーションレイヤーの上に移動して名前を変更する。

黒枠上を選択範囲にする。ファジー選択ツールを使えば簡単に範囲指定できる。

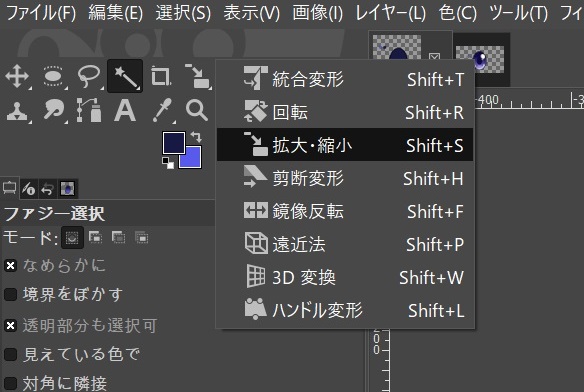
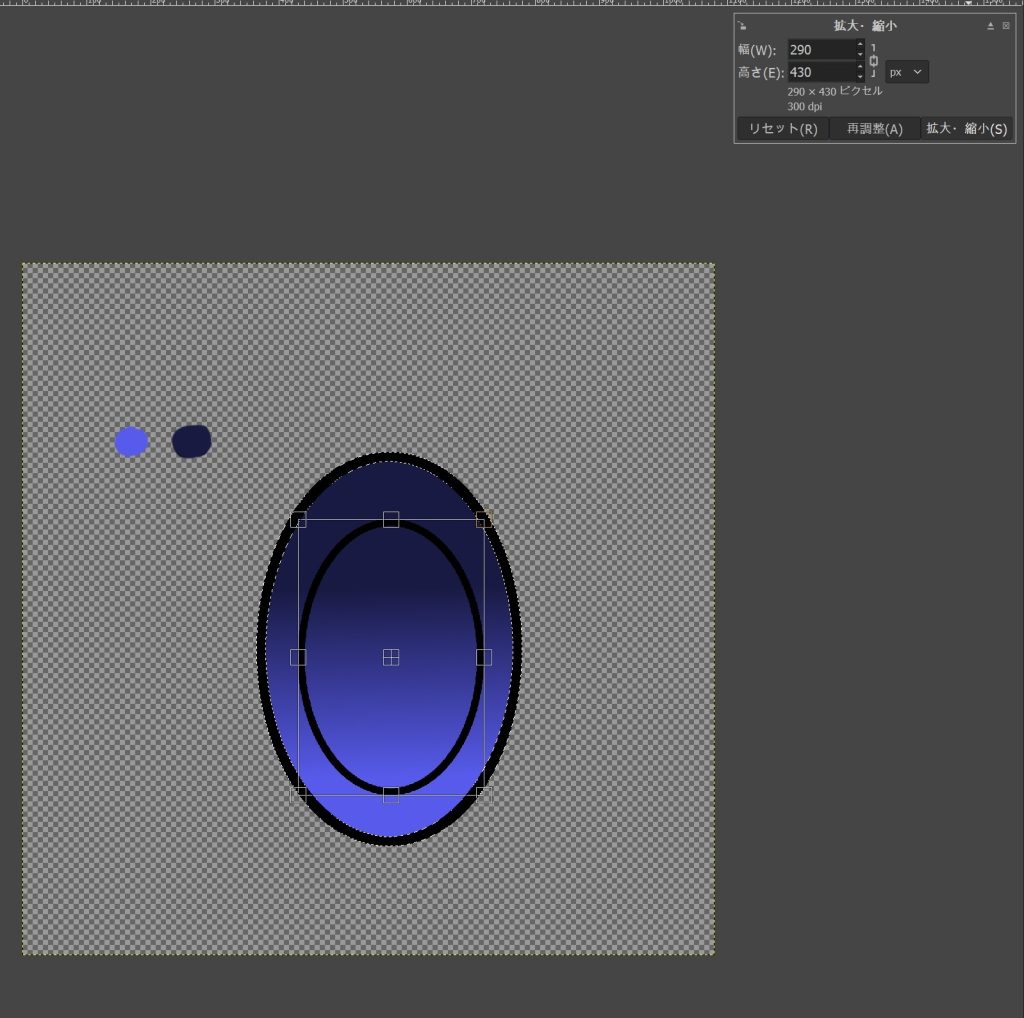
「拡大・縮小」を選択する。

下記画像のように縮小する。

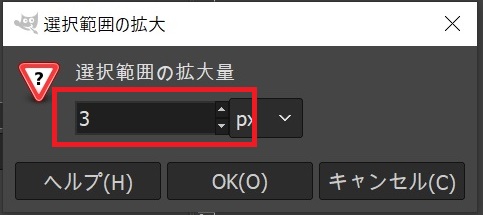
「編集」→「選択範囲の拡大」をクリックする。
拡大量を「3」pxに設定する。

選択範囲が拡大されて表示される。
この状態でブラシツールで虹彩の色に変更する。

「フィルター」→「変形」→「レンズ補正」をクリック。
「Main」の値を「-15」に設定する。
枠の下部分が細くなっていることを確認する。

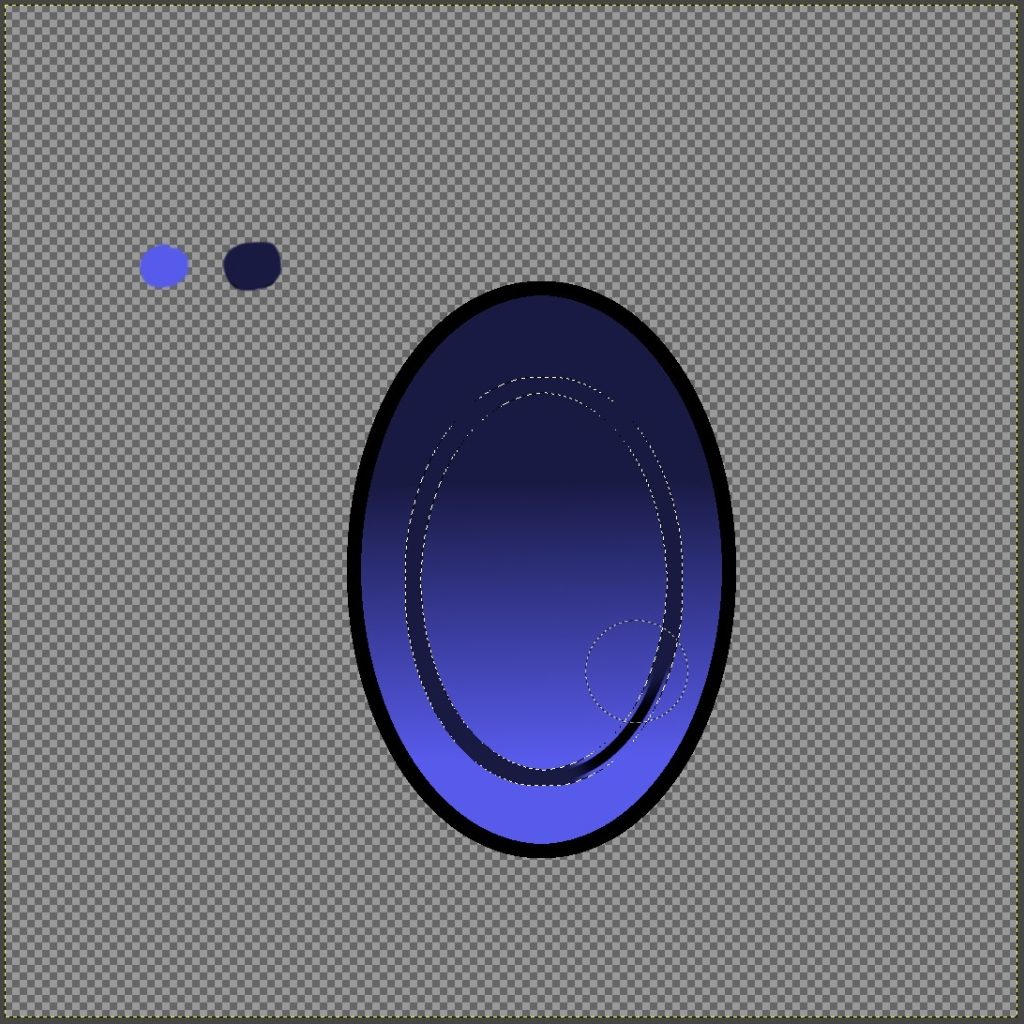
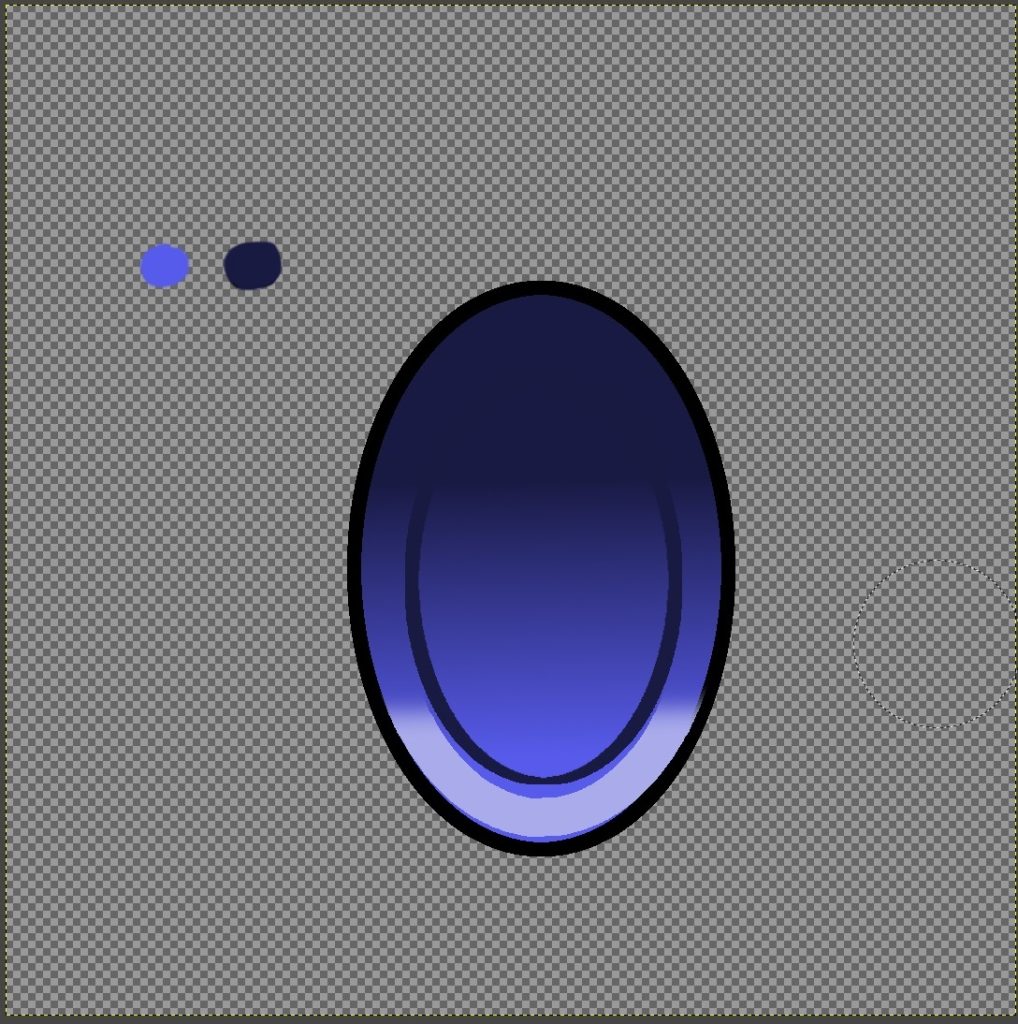
ハイライト(下)
目の下にあるハイライトを作っていく。
レイヤーを追加して黒枠と虹彩の間に楕円を配置する。

薄めの色にして「編集」→「選択範囲の境界線を描画」をクリック

「消しゴム」でいらない部分を塗りつぶす。
「硬さ」・「強さ」を調整して消すとグラデーションががった状態にできる。

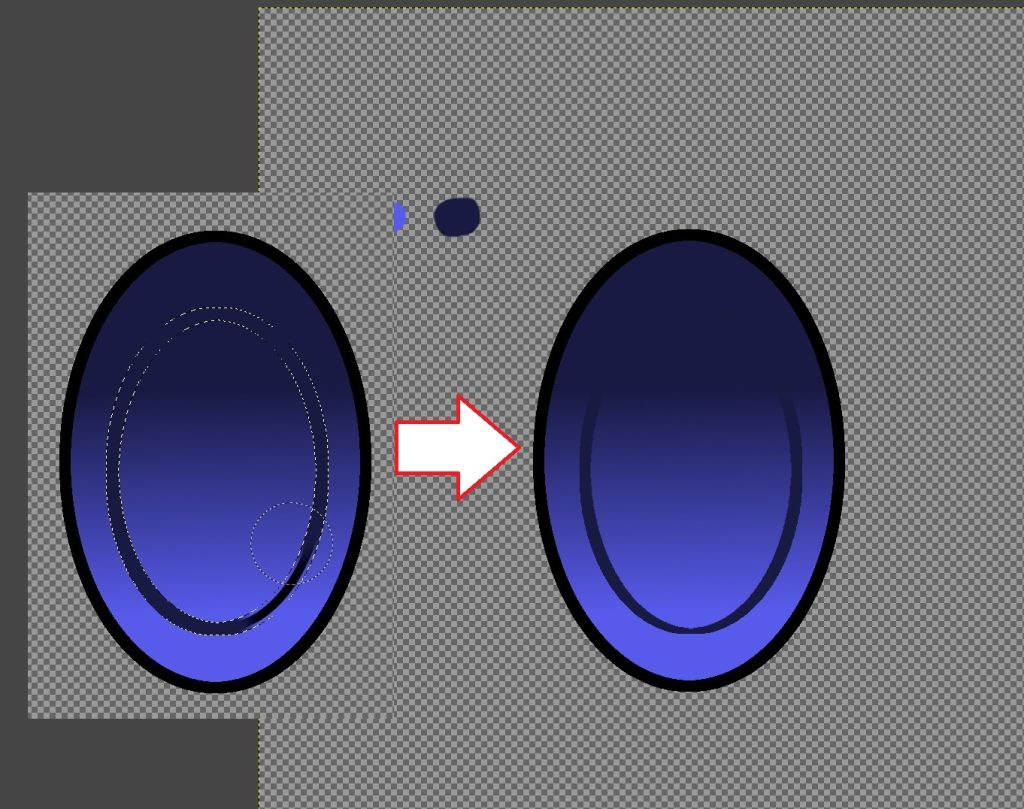
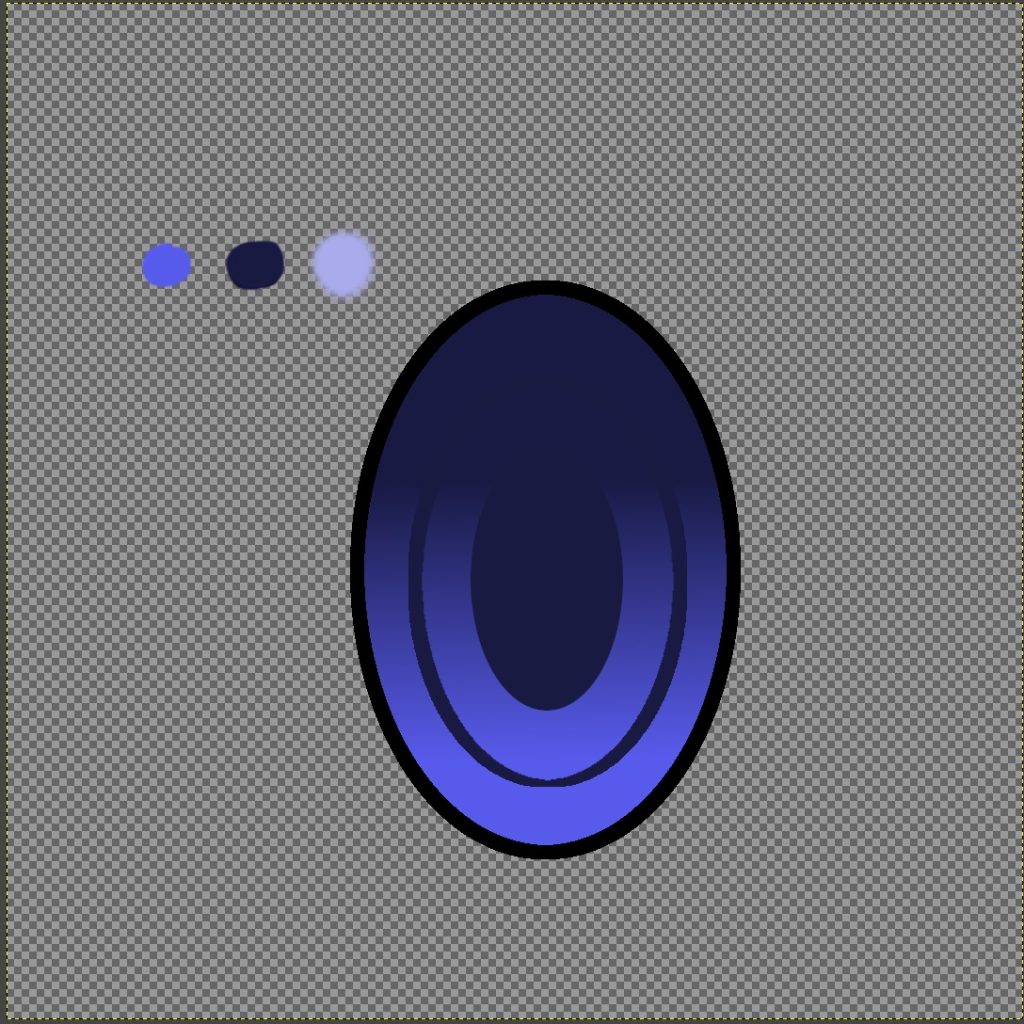
瞳孔
瞳孔部分を作っていく。
レイヤーを追加して楕円を描く。

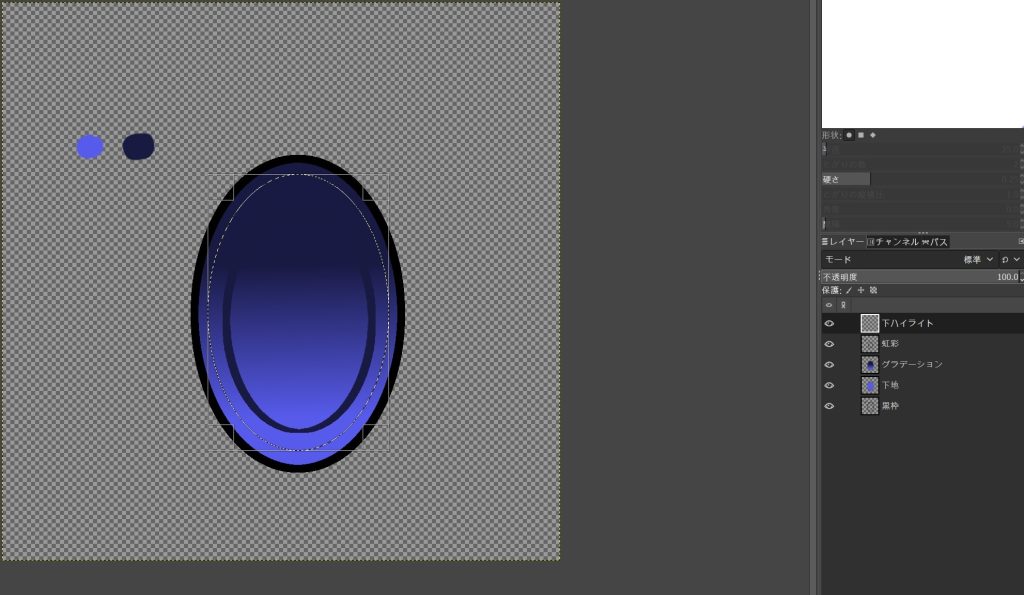
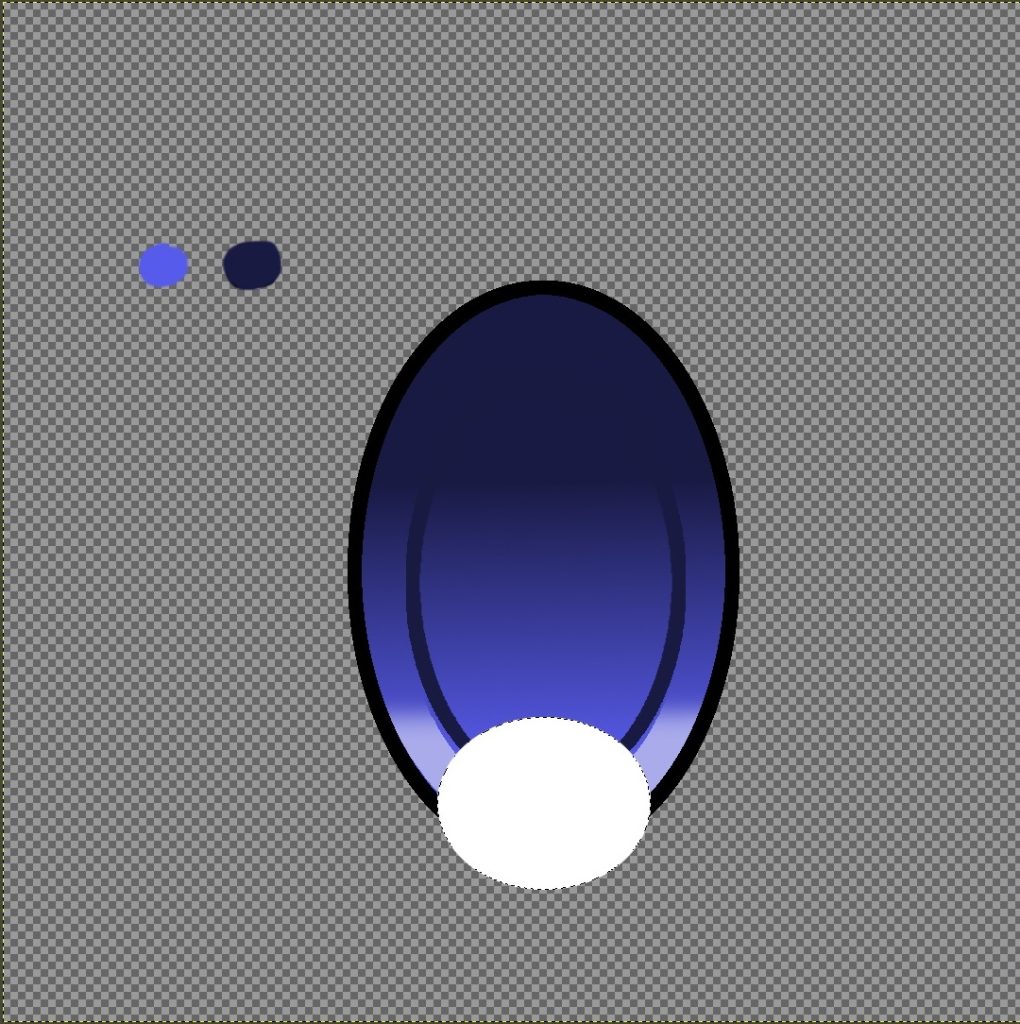
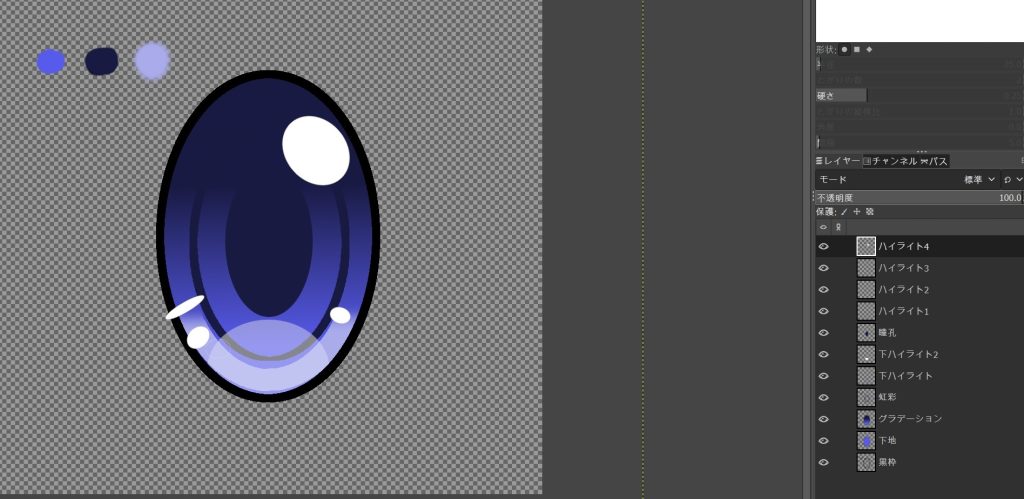
ハイライト1
目のハイライトを追加する。
楕円で下部分に白色で描く。

レイヤーの不透明度を「23」に設定し薄めな感じに設定する。

細かいハイライトも追加する。
楕円で円を作成して「回転ツール」を駆使して適当に配置する。

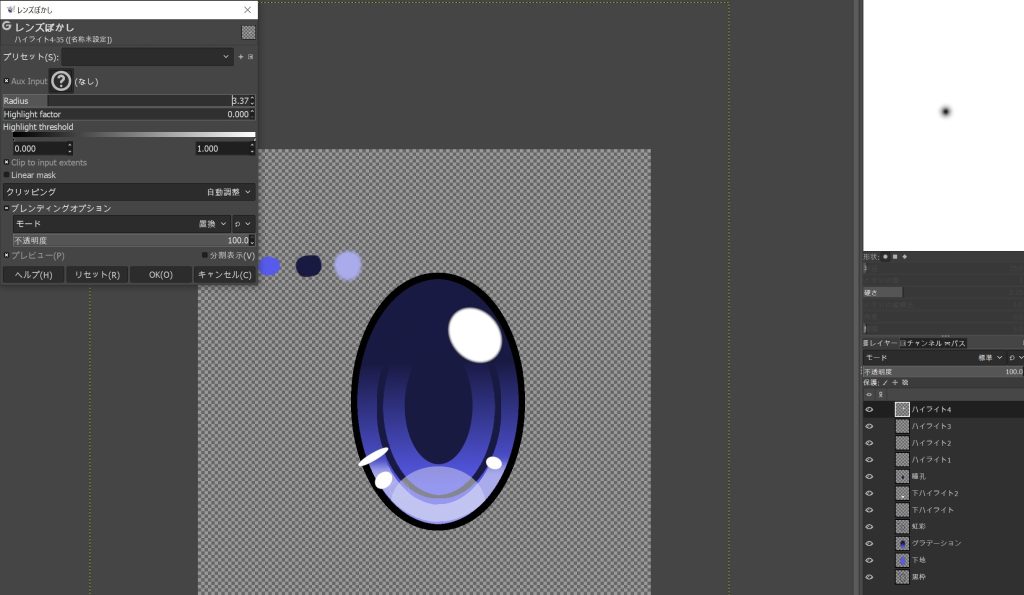
右上の大きいハイライトは、ぼかしフィルタを使用する。
「フィルタ」→「ぼかし」→「レンズぼかし」から「Radius」の値を変更して少しぼやけた感じにする。

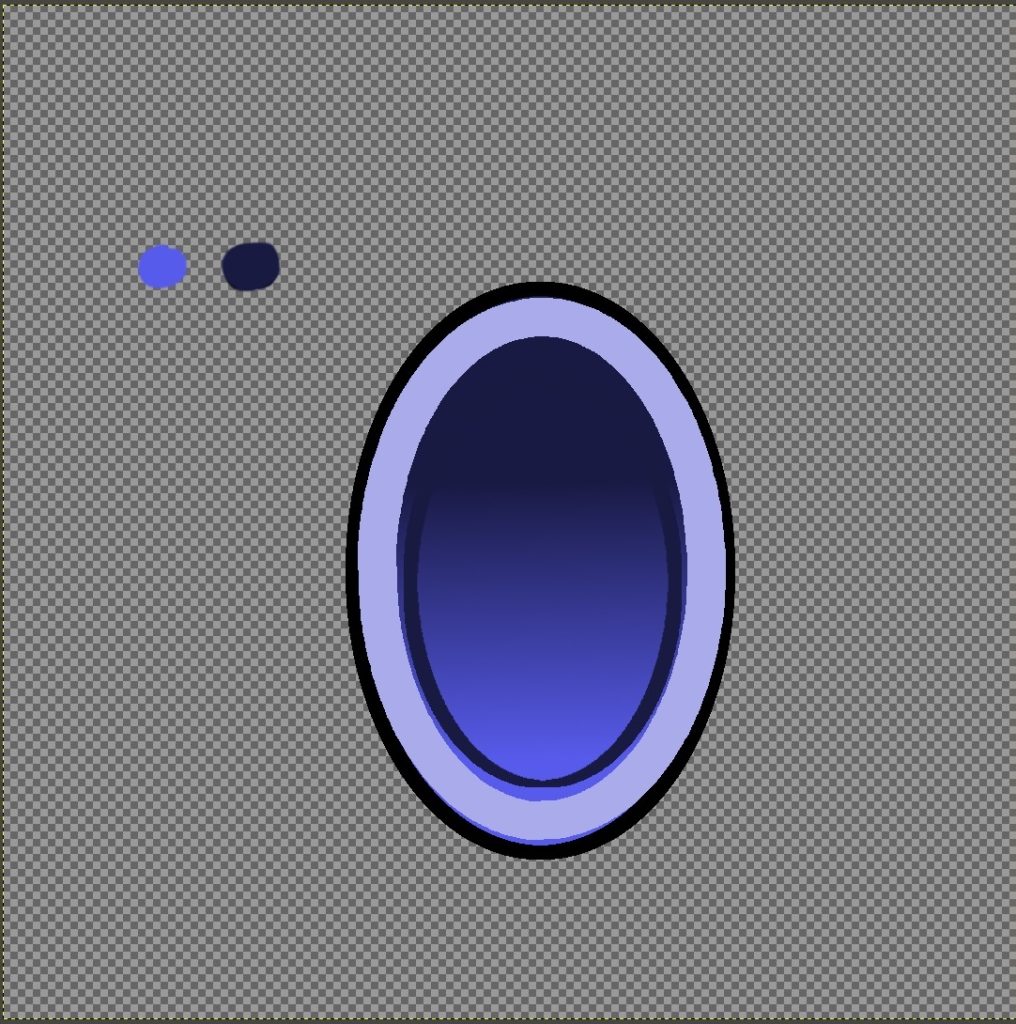
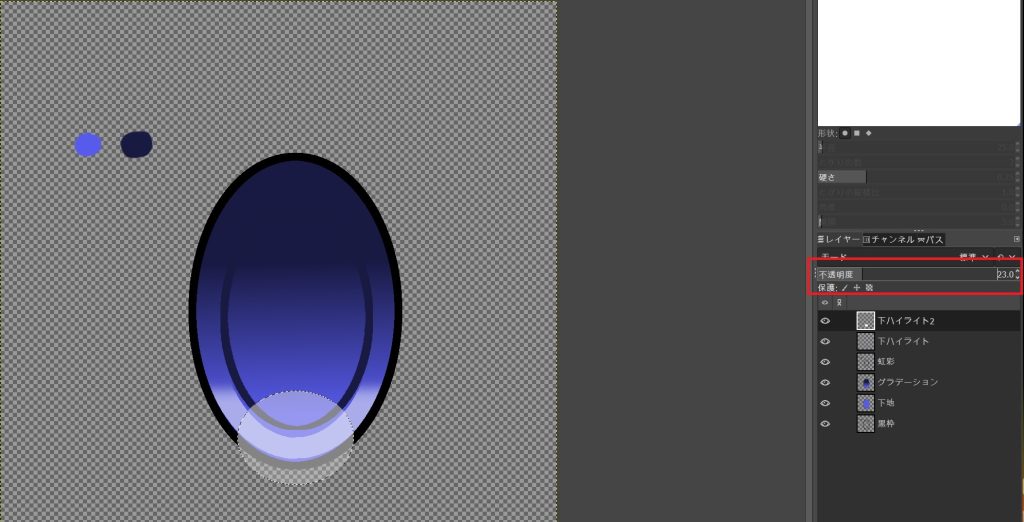
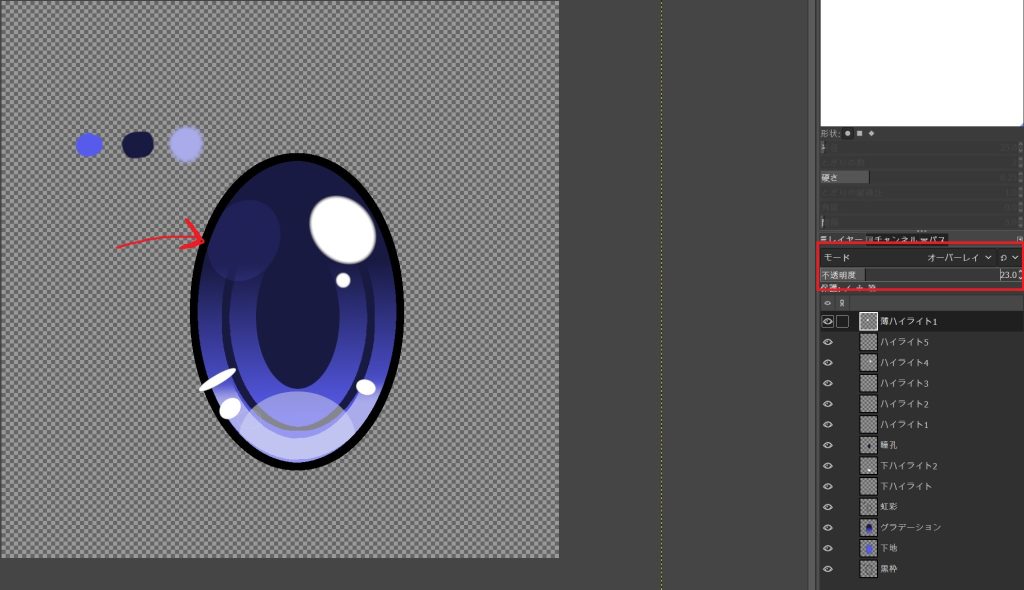
ハイライト2
最後に薄めのハイライトを描いていく。
レイヤーのモードを「オーバーレイ」にして、不透明度を「23」に変更するといい感じになる。

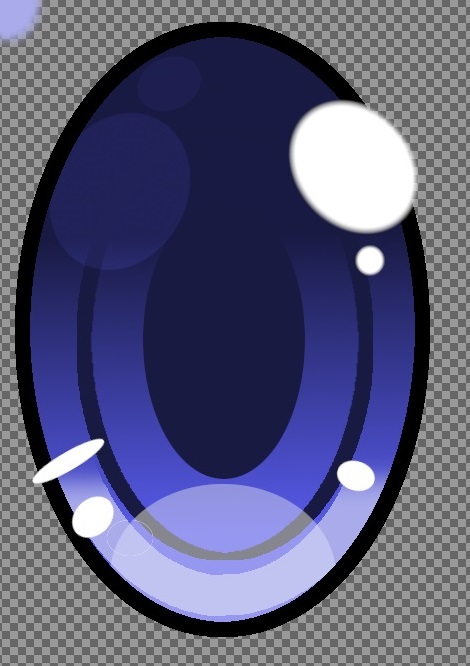
完成
以下のようにできた。
ペンタブを使うと綺麗な円を描くのは難しいけどこれなら簡単に作ることができた。
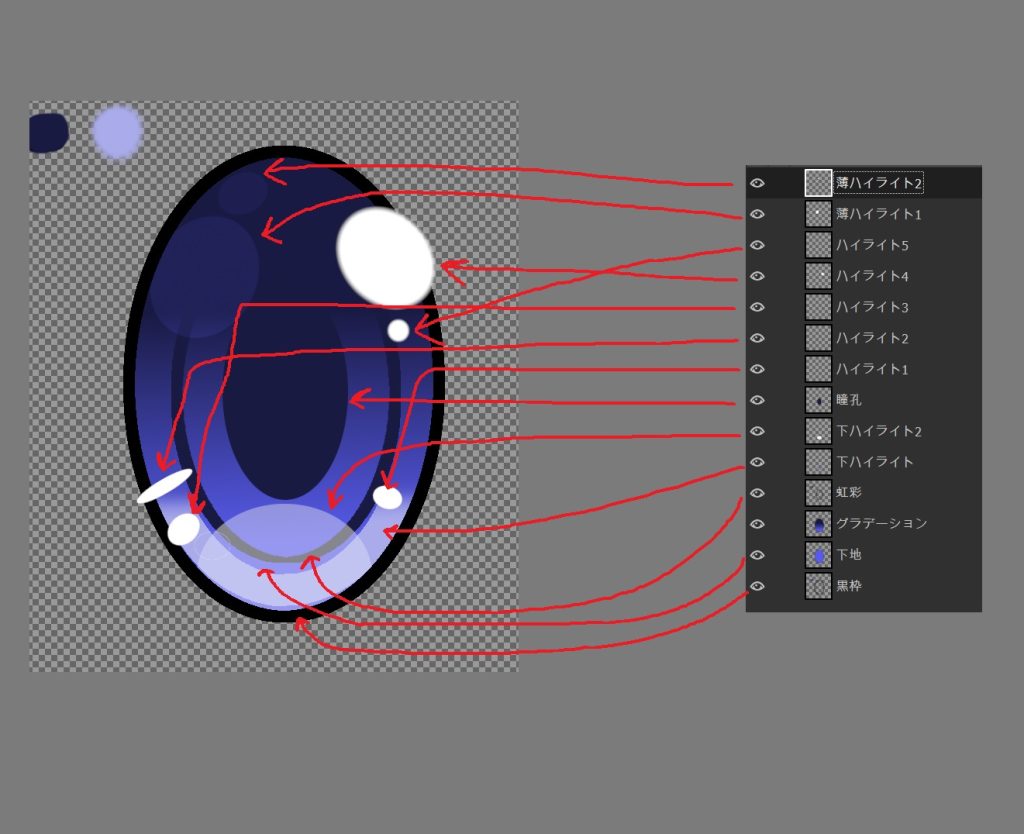
レイヤーの構造も記しているから参考にして頂ければと思います。


おまけ
人物モデルの目に作成したテクスチャを組み合わせてみた。




コメント